
いよいよ、iPhone 6が発表されましたね。
今回は、かなり事前から「iPhone 6 のディスプレイは 4.7 インチと 5.5 インチの2パターンになる」というリークがあった訳ですが、「また大画面厨がなんか言ってるわ。いい加減、諦めればいいのに。iPhone は、手のひらにすっぽり収まる 4 インチだからこそいいんじゃないか」みたいにガセであると確信していた私は、まるで相手にしていませんでした。
ま、まさか、ホントに 4.7 インチと 5.5 インチになるとは......
普通はさ、これまでの手のひらサイズ厨にも配慮して、4 インチと 4.7 インチの2パターンとかにしませんか。なんでいきなり、小さい方でも 4.7 インチになっちゃってんの......
iPhone 6 の小さい方とか言って、どっちもでっかいよ!
大画面厨、大勝利!
おめでとうございます!
畜生め!
はぁ......同時に発表された Apple Watch も、なんだか購買意欲をそそりませんし、iPhone は新しい画面サイズが一気に2つも増えて開発が面倒臭くなっただけだし、今回の発表は個人的に全くワクワクしませんでした。
なーんかなー、やっぱり Apple はギーク寄りに変わってきてる気がするなぁ(彼らが喜びそうな変更ばっかり的な意味で)。以前の Apple だったら、iPhone の画面サイズはこうならなかった気がするんだけどなぁ。いや、ひたすら個人的な見解に過ぎませんけど、いままで持っていた Apple ならではの強みを、業界標準を追いかけることで徐々に削ぎ落としているような。
軽く追記:
案の定、ある程度時間が経ってみたら、少々的外れになっちゃってますね。iPhone 6、スゴい売れたからなー。
半年ほど経過して、私自身も 4.7 インチは許容できるようになってきました。次期 iPhone で 4 インチモデルが出たら、どっちにするか迷う程度には。
でも、iPhone 6 Plus。てめーはダメだ。やっぱり、デカ過ぎて持ち運びがツラい......
まぁ、愚痴ばっかり言ってても仕方ありません。画面サイズが2パターン増えたということは、サイズ別に用意するアイコン等の画像がまた増えるということなので、マジいい加減にして欲しいと思いつつ、さっき Xcode 6 を落としたら、なんか知らんけど beta が取れててシミュレータで iPhone 6 と 6 Plus が選択できたので、そちらも軽く確認しつつ、新しい iPhone の主に画面まわりについて見ていきたいと思います。
正直なところ、新しい iPhone は、画面まわり以外は気圧センサーと脈拍センサー*1と NFC がついたくらいで、その他は当たり前の進歩しかしてないので、特にみるべきところはありません(断言していいのか)。
どころか、私の見かけた情報だとメモリ 1GB って書いてあったんですけど、いや、画面とかよりそっちを 2GB にしておきなよ...... iOS 7 以降はシステムがメモリワーニングをすげー気軽に発行するクセにさー。なんかチグハグですよねー。
(2014/10/21追記:実機確認の為に仕方なく入手した iPhone 6 Plus で sysctl の hw.memsize の値を取ってみました。よろしければ、そちらもどうぞ)
(*1)本文の前に追記:
あれ、第一報ではあちこちで報じられていた筈の脈拍センサーの情報が見事に消えている。新型 EarPods につくんじゃなかったのか。
本家のテクノロジーページにも載ってないので、どこかの勇み足だったんでしょうか。ウチでも取り下げておきますね。
2014/09/25追記: ベクターイメージの登録について、大幅に書き直しました。
2014/10/21追記: 追記と修正でしっちゃかめっちゃかだったので、全体的に整理しました。
読み込み中です。少々お待ち下さい
まずは、画面の比較表から
そいでは、まずは解像度の辺りから。
情報は、基本的にこれらを参考にしました(画面サイズのみ、実際にシミュレータで取得した値です)。
※スマホ等で表が画面に収まりきっていない場合は、表だけ左右にスライドできます
この表を踏まえて、気になる点について、以下で個別に見て行きましょう。
アスペクト比と起動画面
こうして見ると、iPhone 6 はディスプレイを物理的に大きくしつつも ppi はそのままに保った、これまでの iPhone 5(s) の正統後継機であることが分かります。
まぁ、だからこんな中途半端な画素数なんですが。
ていうか、iPhone 5(c,s)とも、微妙にアス比違うけどね。
うぅん、この微妙さはどうなんだろう。iPhone 6 Plus は、ようやくアスペクト比が一般的な 16:9(1920x1080 のフル HD)に落ち着きましたけど、元々 iPhone 5(c,s) はアス比がほぼ 16:9 というだけで、正確には 71:40、iPhone 6 に至ってはさらにそれとも違って、正確には 667:375 なんですよ。
(ここで述べているのは、ソフト的な話です。iPhone のピクセルアスペクト比は 1:1 だと思うので、ハード的にもそうだと思いますが)
より比べやすいように書くならば、iPhone 5(c,s) のアス比は約 16:9.014、iPhone 6 は約 16:8.9955 です。多分。
まぁ、iPhone 6 の方は 16:9 と言い切ってしまっても大丈夫かなーと思うレベルの微差ですが、iPhone 5(c,s) の方は 16:9 換算で縦(長辺)に合わせると、横(短辺)が実際に 1 ピクセル足りなくなるんですよね(1136x639)。
じゃあ、横に合わせれば良いかというと、そうすると今度は iPhone 6 で縦に 1333.33... になってしまって(16:9 換算で横に合わせた場合)、iOS が内部的にどう処理するんだか分かりませんが、余分を調整する為に無駄な拡縮が発生してしまう気がするんですが、どうなんでしょうか。
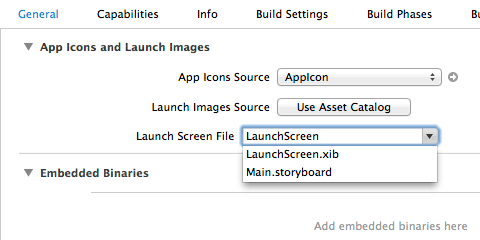
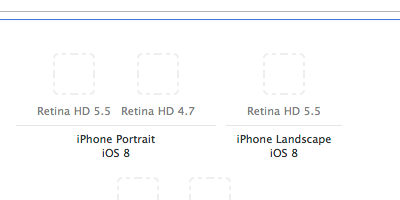
ここで述べた点について、最も直接的かつ単純に関係するのは起動画面(画像)なのですが、Xcode 6 からは Launch Screen にストーリーボードを指定できるようになったみたいなので(Launch Screen File。xib でおっけーです)、自分で好きなように対処すれば済みそうだから、どうでもいいっちゃどうでもいいのかも知れません。

新しく追加された Launch Screen File は、こんな感じで選択します。
ただ、iPhone 6 Plus を基準にして 16:9 で全部合わせちゃうと、5 やら 6 やらで画像の無駄な拡縮が発生するんじゃないかなーということを憂慮している訳です。
画質に超こだわる場合は、少し大きめに作って切り捨てるのが一番綺麗なのかな。
ちなみに私は、超こだわってはいないです。というか、画面サイズ別の起動画像を全部いちいち用意するとかいう前時代的な手間をかけずに、全てのサイズに対してプログラム側で適当に対応させられるので、ジツは待ち望んでいました、この機能。
それにしても、いまさらフル HD にするくらいなら、5 の時からアス比 16:9 にしとけばよかったのにと思わずにいられません。
でもまぁ、現在生きている端末はほぼ Retina の筈なので(非 Retina で iOS 8 が正式サポートされるのは、無印 iPad mini と iPad 2 のみ)、基本 4 倍密以上で表示してるから、別に 1 ピクセルくらい無視してもいっか!
(「コイツ、さっきから何言ってんの?」と思った方は、今後の起動画像は最低でも 1920 x 1080 以上で作ろうかなとほざいているのだとご理解ください。
いや、待てよ。後でもう少し触れますが、iPhone 6 Plus 用には 1242x2208 と 2208x1242 の縦横を用意した方がいいのかも?)
2014/10/21追記:
iPhone 6 (Plus) の画面サイズは、こうするべきだったんじゃないの?という個人的な考えを別記事に書きました。よろしければ、そちらもどうぞ。
iPhone での横向きについて
それから、問題は困ったちゃんの iPhone 6 Plus です。どうやら、デフォルトで横向きがサポートされるらしいですよ。
いや、今までも iPhone での横向きは、アプリ側で頑張れば対応できたんですが、対応することにほぼ意味が無かった為、実際は縦向きしか考えられていないアプリがほとんどだったりするのです(ゲームと動画系を除く)。
なので、これまではアプリで横向きをサポートしていても、「お、やるじゃん」みたいに感じるだけだったのですが、OS がデフォルトでサポートしてしまうということは、今後は iPhone アプリも iPad アプリのように、基本的に横向きも考慮して実装しなきゃいけないでしょうねぇ。
とはいえ、アスペクト比が 4:3 の iPad とは訳が違って、16:9 の縦横とかレイアウトが全然変わっちゃうから、オブジェクトを適切に配置しなおさなきゃならないのでしんどいんですけど。
まぁ、ライブラリ側である程度吸収してくれるとは思いますが、凝ったレイアウトにする場合は大変そうですね。
拡大表示だと!?
あと、拡大表示ってなんだコレ。
どうやらアイコンやコンテンツを大きく表示する機能のようですが、コレはまたしても、ほぼ OS 周りと Apple 製のアプリだけが対応する的な機能と考えていいんでしょうか。
いやあの、いままでも設定アプリから「文字サイズを変更」することってできたじゃないですか?(Dynamic Font)
でも、アレって、ジツは OS 周りと Apple 謹製のアプリくらいしか対応してなかったんですよ。いや、もちろん中には対応しているサードパーティー製アプリもありますが、私は普段ほとんど見かけません。
それと同じ程度な感じだったらいいんですけど、まぁ、これは OS が勝手に制御してくれて、アプリ側では考慮しなくていい機能ってコトでよろしいでしょうか、Apple様?
拡大表示について、iPhone 6 Plus の実機で確認した結果を記事にしました。詳しくは、そちらをどうぞ。現在の画面サイズに応じて動的にレイアウトする程度の対応は、アプリ側でも必要かも知れません。
アイコンに x3 が登場
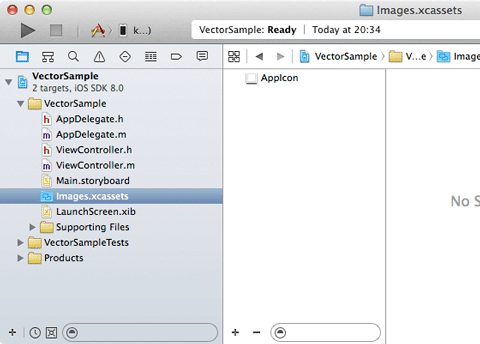
Xcode 6 の Asset Catalog のアイコンサイズに、とうとう @3x が登場してしまいました。
これはおそらく、iPhone 6 Plus 対応でしょう。そんで、リソースも「@3x」を用意すると、そっちを読んでくれるんじゃないかなーと予想。
ということで、実際に試してみたトコロ、「test.png (100x100)」、「test@2x.png (200x200)」、「test@3x.png (300x300)」という画像を用意して UIImageView に読み込ませてみたところ、やっぱり iPhone 6 Plus では「@3x」が読み込まれました。
iPhone 6 は「@2x」みたいです。まぁ、iPhone 5(c,s) と大してサイズ変わらないですもんね。
つまるところ、これからは全ての画像に @3x を用意してあげた方が良いのでしょう。はー、めんどくさ......。
いちいち手で作ると面倒臭いので、以前作った iOS 用アイコン画像拡縮プログラムに、いちおう対応させました。あと、オリジナルのイメージから @1x、@2x、@3x をいちいち切り出すのも面倒臭かったので、PNG をドロップすると切り分けてくれる機能もおまけで追加しました。
最大の問題、画面サイズ
そしていよいよ、最大の問題である画面(スクリーン)のサイズについて見ていきましょう。
上であげた表の「画面サイズ」とは、コードで扱う際のサイズのことでして、具体的に言えば「[[UIScreen mainScreen] bound]」で取った値です。
う~...... iPhone 6 は 2x のままでスクリーンサイズが広がり、iPhone 6 Plus は 3x で且つスクリーンサイズが広がってますねぇ......
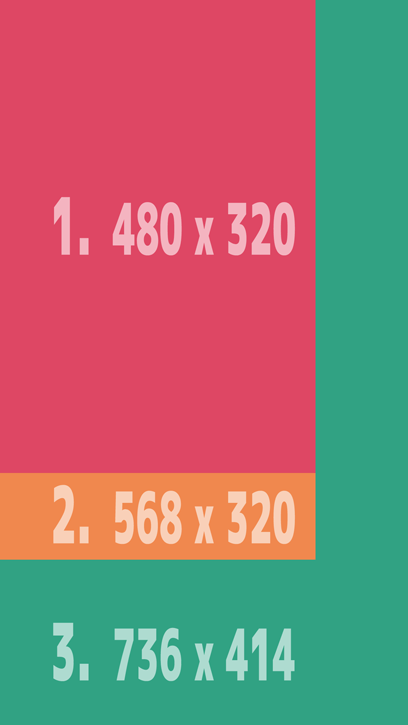
つまり、適当なアプリを組んで iOS シミュレータで動かすと、こんな感じになります。



同一アプリを動かして、全て同じフォントを同じサイズで表示しているのですが、スクリーンサイズが異なるので表示可能な文字数が異なっているのが分かると思います。つまり、単純に縦横に広がったと考えてよいでしょう。
てゆうか、iPhone 6 Plus の 414 x 3 って、実際の画素数である 1080 じゃなくて 1242 になっちゃうんですけど(縦は 2208)......414って、どこから来たんだ。1080 / 3 の 360 でいいじゃないか。さらに言えば、3 って割り切れない場合が多いから、止めて欲しかったな~......あ、あれかな、iPhone 5(c,s) と 6 と 6 Plus で、同じサイズの文字や画像は、実際に目で見た時に同じくらいの大きさに見えるように調整したとか?
てゆうかコレ、座標固定で view を配置してるアプリとか、位置がズレちゃうんじゃないの?
と思って、何も手を加えずに手持ちの自作アプリをそのまま iOS シミュレータの iPhone 6 と iPhone 6 Plus で動してみたんですが、不思議なことに何もしなくても 568 x 320 で動いてくれるんですよねぇ。
それは何故かということについては、次の見出しに譲るとして、iPhone 6 と Plus の新しい画面サイズに対応するために、今後は iPhone 用のネイティブアプリであっても、レスポンシブなデザインを心掛ける必要があるでしょう。
その日の内に追記:
iPhone 6 Plus は @3x だと言いつつ、実際は3倍じゃなくて実寸の比率だったりしたら嫌だなぁと思って、試しに 60x60 の @3x アイコンに 180x180 以外のサイズの PNG を設定してみたら、やっぱり「180x180にしろや、ボケ」って怒られちゃいました。なので iOS 的には、 @3x は単純に 3 倍のサイズで扱っていると見てよさそうです。
でも、ということは、iPhone 6 Plus は常に 2208x1242 -> 1920x1080 に Auto Scaling しつつ動作しているということになるのでは......
→追記の追記:どうやら、そういうことらしいです。分かり易いページがあったのでリンクしときますね。
そりゃまぁ、ベクターをコードで書けば Resolution は関係ないですよね。私も、そっちにアプローチを変えつつありますし。だって、そっちのがめんどくないんだもん。
画面サイズの切り替えについて
以下、記事を書いたその日(2014/09/10)に追記した内容を元に、情報を整理しました。
さて、iOS がどうやってスクリーンサイズを切り替えているのかという話ですが、どうやら縦にサイズが伸びた iPhone 4s → 5 の時と同じように、Launch Image (Screen) の有無で画面サイズを決定しているみたいですね。
iPhone 4s 以前 → 5 の時も、新しい 568x320@2x の起動画像が存在しない場合は、iPhone 5 では上下に黒い帯(余白)が表示されて、アプリ自体は以前の 480x320 で動作してたじゃないですか?
それと同じように、今回新たに追加された Launch Screen File、および旧来の Launch Image セットに追加された iPhone 6 と Plus 用の起動画像(Retina HD)が設定されていない場合は、iPhone 5 以上であれば 6 も含めて全て 568x320、iPhone 4s 以下なら 480x320 で動作するようです。
より正確には、568h すら設定されていない、もしくは起動画面に何も設定されていない場合は、4s 以前 → 5 の時と同じように、iPhone 5 以上では上下に黒い帯が表示される 480x320 モードで動作するみたいです(このパターンはアプリの審査に通らないので、意味はありませんが)。
整理すると、こんな感じでしょうか。
- 320x480、320x480@2x の Launch Image しか設定されていない。または、何も設定されていない。
- Launch Screen File および Retina HD 用の Launch Image は設定されていないが、Retina 4 インチ用の Launch Image(568h)は設定されている。
- Launch Screen File または Retina HD 用の Launch Image が設定されている
つまり、iPhone 6 では 667x375、iPhone 6 Plus では 736x414 の新しい画面サイズに対応したい場合は、これまでの起動イメージのセットではなく、Launch Screen File、もしくは Retina HD 用の Launch Image を設定すれば良いようです。
逆に言うと、いままでのアプリを単純にそのまま iPhone 6 以上で動かしたい場合は、Launch Screen File、および Retina HD 用の Launch Image は設定せずに、これまで通りの起動イメージのセットを Launch Images Source に設定すれば良いということになります。
Xcode 5 以前の環境に Launch Screen File や Retina HD 用の Launch Image は含まれていませんから、手を加えずにそのままビルドし直せば、上述したように iPhone 6 (Plus) で 568x320 のまま動くっていうことですね。ただし、この場合 iPhone 6 (Plus) では 568x320 に引き伸ばされて表示されることになるので、多少ボケます。
まぁ、遠からず Apple 様に「iPhone 6 と Plus の新しい画面サイズに対応しないと、審査通さねぇ」って言われちゃうと思いますけど(笑)
新しい Launch Image について
上でも触れましたが、Xcode 6 から新たに Launch Screen File が追加されただけでなく、旧来の Launch Image セットにも Retina HD 用の設定が追加されました。
これにより、Xcode 5 までのように起動画面に PNG を設定することでも、新しい画面サイズに対応可能です。
設定している筈なのに新しい画面サイズが有効にならない場合は、PNG のサイズが正しいか確認してみてください。iPhone 6 は @2x なので 1334x750、iPhone 6 Plus は @3x なので 2208x1242 です。間違っている場合は、新しい画面サイズが有効になりません。
ていうか、iPhone 6 Plus には、iPad ライクな Landscape の起動イメージが、やっぱり必要なのね。iPhone なのに、縦横用意しなきゃなのかー(うんざり)
Launch Screen File について
Launch Screen File について少し弄っていたのですが、派手にカスタムしようとしても may not have connections だそうなので、基本的にビルダーでぺとぺと貼り付けてぽちぽち設定するくらいしかできないかも知れません。
まぁ、重い処理できちゃったら、起動画面の意味がないですもんね。Custom View も "error: Illegal Configuration: Launch screens may not use instances of C ustomeView." ってコンパイラに怒られちゃうし。せめて drawRect したいだけなんですけどー。
こんなトコをハックするのもなんですし、Apple 的にはコードを書かずに Size Classes と Auto Layout を駆使しつつビルダーでなんとかしなさいというお達しなんでしょうねぇ。
ベクターは PDF が使える?
以下、2014/09/20 〜 21 の追記を切り出して、内容を追加修正しました。
それならベクターイメージはどうよ?と思って簡単に 調べてみたところ、なにやら SVG や EPS は扱えないけど、PDF はサイズ情報があるから扱えるんじゃね?的な書き込みを見かけました(違和感を覚える方が多いと思いますが、とりあえず読み進めてください)。
ホンマかいなと思って試してみたら、確かに SVG や EPS は Image Set に登録できないけど、PDF は登録できますね。UIImageView の Image としても指定可能です。
ただ、[UIImage imageNamed:@"vector.pdf"]; のように、PDF を直接指定して取得することはできないっぽいです(null が返される)。どうやら PDF は Asset Catalog 経由じゃないとダメみたいですね。つまり、[UIImage imageNamed:@"Image Set名"]; とすれば取得できます(後述しますが、理由はビルド時にラスタライズする必要があるからですね)。
それから、アイコンと起動イメージに関しては、いまのところ PDF は指定できないようです。少なくとも、2014/09 時点で私が試した範囲では、App Icon や Launch Image に PDF を登録したらビルドエラーになってしまいました。
ですので、以下の記述は App Icon や Launch Image ではなく、Image Set のことだと思って読んでください。
ちなみに、PDF を扱えるのは iOS 7 以降になります。Target に iOS 6 を指定すると、「Asset Catalog Compiler Error」が発生してビルドが通りません。
PDF の登録方法
Xcode 6 におけるベクターイメージの扱いは、かなり特殊です。
というか、一説によれば、ビルド時に PDF からラスタイメージ(PNG)を生成して、実際はそれを利用しているそうなので、ベクター本来のように自由自在にサイズを変えるような使い方は出来ないと思った方が良いでしょう(上で触れたように、iOS 6 以前だと「Asset Catalog Compiler Error」が発生することから、どうやらビルド時にラスタ化してるのは確定っぽいですね)。
果たしてこれは、ベクターイメージに対応したと言っていいのか微妙ですが、ともあれ上手く使えば、画像を用意する手間くらいは若干減らしてくれるかも知れません。
何故なら、Image Set に PDF を登録するだけで、自動的に @1x、@2x、@3x を生成してくれるからです。
記事を書いた当初は、@1x にのみ PDF を登録するのが良いのだと勘違いしていたのですが、以下の登録方法が真っ当ですので、過去にこの記事をご覧になったことがある方は、「@1x だけに登録して、@2x、@3x には登録しない方がいい」みたいに書いていた部分を、以下のように登録するのだと読み替えてください。お手数をおかけします。
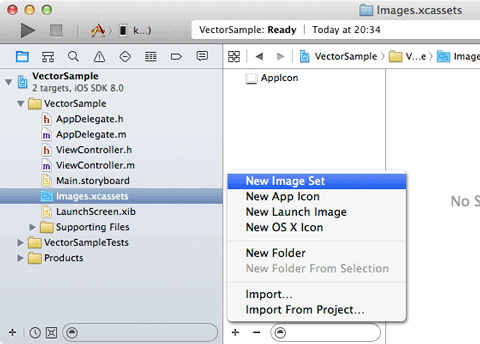
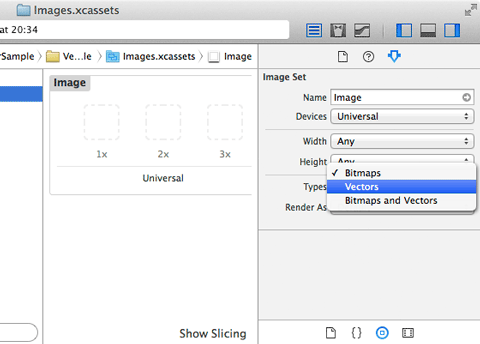
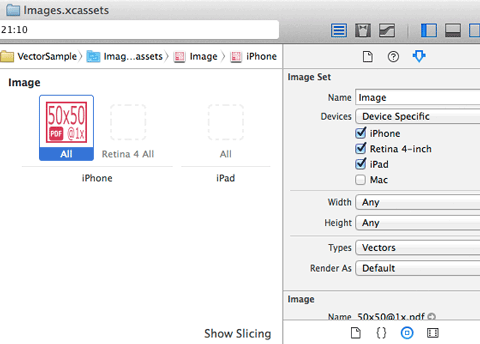
Image Set に PDF を登録する場合は、Types で「Vectors」を選択します。
ただし、ここで「Vectors」が選択できたからといって、コード上で通常のベクターのようにスケールできる訳ではありません。
上でも触れましたが、ビルド時にラスタライズされてしまいますので、「Vectors」を選択して PDF を登録しても、ラスタ化以降はラスタイメージとしてスケールされます。
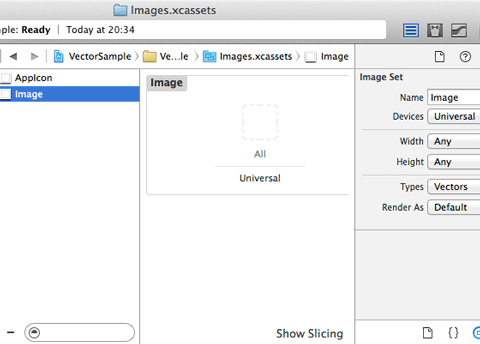
前置きが長くなりましたが、Image Set へは以下のように PDF を登録します。
以上です。
このように PDF を登録するだけで、自動的に @1x、@2x、@3x のラスタイメージを生成してくれますので、全サイズの PNG を自力でぽちぽち切り出して登録するよりは、少しだけ楽になるのではないでしょうか。
PDF は @1x のサイズで作ろう
Xcode 6 + iOS 8 でのベクターの扱いは、PDF 自体のサイズ情報に必要以上に依存しています。
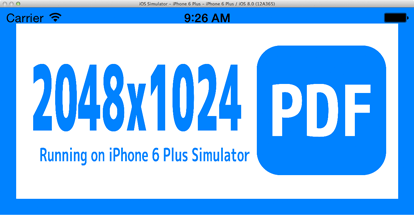
例えば、PDF のサイズ情報に 64x32(横x縦)のような非常に小さいサイズを指定した場合、ベクターイメージであるにも関わらず、以下のようなボケボケの表示になってしまいます。
これは、まず先にビルド時に 64x32 という PDF のサイズ情報を元にしてベクターイメージがラスタライズされてしまい、それがスケール表示されている為です。
この例では、実際の描画先である UIImageView のコード上のサイズは、iPhone 6 Plus が縦向きの場合の画面幅 × 高さはその半分なので 414x207 になります。ですので、単純化して言えば 64x32 → 414x207 にラスタイメージとしてスケールされていることになるので(iPhone 6 Plus は @3x なので、実際は 192x96 → 1242x621)、こんなにジャギジャギになってしまう訳ですね。
PDF のサイズ情報を小さく設定しすぎたせいでボケてしまったのなら、大きくすればいいだけでしょ?と言わんばかりに、ヤケクソ気味に 2048x1024 とかまで大きくして PDF を作れば、ちゃんと綺麗に表示されることは確認しました。
ですが、Image Set に PDF を登録した場合、そのサイズ情報を元にして @1x、@2x、@3x のラスタイメージが自動的に生成されるのだとしたら、PDF のサイズ情報は @1x と同じであるべきです(あくまで、Xcode 6 と iOS 7,8 用には、という話です)。それで、充分綺麗に描画される筈です。
iPhone 6 Plus を使用したこの例で言えば、PDF のサイズ設定が 414x207 であれば、実際はその @3x が採用されますので、上の 2048x1024 と遜色なく綺麗に描画される道理です(余計な拡縮が発生しない分、こっちの方が綺麗まである)。
同じくらい綺麗に描画できるのであれば、コード上での大きさ(@1x)と PDF のサイズ情報を一致させた方が良いのは、メモリの使用量から見ても明らかです。
上で私がやったように、安全を考えて「こんくらい大きければ、どんな環境でも大丈夫だろ」みたいにサイズ情報を無駄に大きく設定してしまったり、それとも 100x100 のイメージは、iPhone 6 Plus のことを考えると 300x300 で作りたくなったりするものですが、そこはぐっと堪えて 100x100 は 100x100 で作った方が良いでしょう。
何故なら、それらのように実際に必要とされるサイズよりも大きく設定された PDF を登録すると、無駄にメモリを消費してしまう可能性があるからです。
StoryBoard に 414x207 の UIImageView を貼り付けて、その Image に PDF を指定しただけの単純なアプリケーションを、実際に実行した時のメモリ使用量を見てみましょう。
シミュレータよりも実機の方が望ましいと思いましたので、実行環境には iPhone 5 を使用しました。ですので、@3x ではなく @2x の状態です。
以下のように、414x207 の UIImageView に、コード上と等しいサイズの PDF(414x207)を設定した場合は 3MB 前後、PDF のサイズ情報だけ 2048x1024 に変えた場合のメモリの使用量は 34MB 前後、という結果になりました(繰り返しになりますが、この行の数字が @1x です。iPhone 5 なので、その @2x。アルファ込みなので、まぁこのメモリ使用量になりますよね)。
このメモリ使用量の差は、繰り返しになりますが PDF のサイズ情報を元にしてベクターデータがラスタライズされるからでしょう(単純に、でっかい PNG を読み込んでるようなものですからね。@3x の 6 Plus だと、さらに差が広がります)。
もっとまともにベクターが扱えれば、こんな差は出ない筈ですが、iOS が対応するまでは必要以上に大きなサイズ情報を PDF に設定しないように気をつけた方が良さそうです。
ちなみに、戯れに同じ環境で 4096x2048 と 8192x4096 のサイズ設定でも試してみたら、4096 の方はメモリ使用量が案の定 100MB を超えてしまい、8192 の方はメモリワーニングを吐きつつ 300MB を突破し、その後一瞬 500MB を超えたと思ったら iPhone 5 が強制再起動されました。怖い。
ということで、ベタな 32bit ビットマップ分は普通にメモリを消費しますので、お気を付けください。まぁ、こんな大きな値を設定する人はいないと思いますが、いちおう情報として。
例えば、比較的小さいサイズのイメージを、微妙に異なる大きさでいくつか使い回したいだとか、何か明確な理由があるのでない限りは、必要とされる適切なサイズ(つまり @1x)に設定するのが良いと思います。
追記:(2014/09/28)
明記し忘れていましたが、上のメモリ使用量を計る際に使用した iPhone 5 は iOS 7.1.2 です。
念の為、64ビットの iPhone 5s / iOS 8.0.2 でも計測してみましたが、ほぼ同じような結果でした。強制再起動まで含めて。怖い(iOS 8 の方が、全体的に数 MB メモリ消費が多いのが気になりましたが、ここでは関係の無い話です)。
いちおうスクショも撮りましたが、代わり映えがせず面白くないので割愛します。
サイズの融通を利かせたい
現状の iOS 8 で扱えるのは、なんちゃってベクターなので、ベクター本来のようなスケールはできない(ラスタ的にスケールされる)と書きましたが、そうは言っても、サイズを変えたいケースだってありますよね。
例えば、上で繰り返していた 414x207 というサイズ情報は、iPhone 6 Plus の横幅を前提とした上のサンプルに限った話であり、「動作しているデバイスの横幅」のように、プログラム内における値が環境によって一定でない場合は、さらにもう一工夫必要でしょう。
おそらく、そう遠くない将来に SVG 等も対応フォーマットとして追加されて、サイズの融通も利くようになるんじゃないかと期待しているのですが、動作端末や利用シーンによってベクターイメージをどうしても今すぐ任意にスケールさせたい場合は、PDF ではなくコードで描画してしまうのが一番確実だと思われます。
もしくは、Image Set の設定で「Device Specific」が選択できますので、それで対応できるケースも、もしかしたらあるかも知れません(かなり限定的に思われますが)。
これは、iPhone と iPad で大きさを変えたい時に使えそうな気もしますね。iPhone サイズのままだと iPad でボタン等は小さく表示されてしまうので、その切り分けをするには意外と便利かも知れません。
それから、Devices の下にある Width、Height と Size Classes の組み合わせでも色々対応できると思いますが、まだ個人的にイマイチ便利に使えそうな気がしないので、いまのところは下手に触れないでおきます。触れるとしても、さすがに別記事ですね。
実験結果と自己弁護
(以前の追記を元に、内容を追加修正しました)
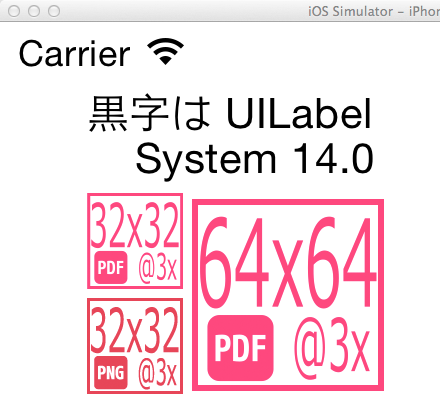
画面幅一杯のような大きなサイズではなく、32x32 や 64x64 のような小さいサイズでも、@1x のサイズで作った PDF を Image Set に登録して、それを UIImageView の Image として読み込ませるだけで、iPhone 6 Plus でもボケずに綺麗に描画されました。
32x32@3x(つまり、96x96px)の PNG と遜色無いのが確認できると思います。
これ以上は PDF の話になってしまってキリがないので、ここではあんまり触れたくないのですが、例えばコード上で 100x100 なら PDF のサイズ情報も 100x100 にして裁ち落としを 0 にすると、感覚的にも分かり易く作れるんじゃないかと思います(それから、カラーは CMYK だと色味が変わってしまうと思うので、RGB の方が良いと思います)。
ともあれ、それなりに綺麗に表示できるみたいですし、試しに使ってみてもいいんじゃないでしょうか。でも、あちこちクセやアクが強そうなので、あえて使わないという判断も、もしかしたら賢明かも知れません。
あ、ちなみに、PDF にビットマップ画像を埋め込むのはダメですよ。それだと、ただでさえ多くない Xcode 6 でベクターを扱う意味が、全く無くなりますので。
追記:(2014/09/25)
PDF に関しては、もう少し検証して別記事にしようかとも思ったのですが、私がまとめるまでもなく素晴らしい記事がありましたので、そちらを紹介してその代わりにしたいと思います。
なんだ、この素晴らしい記事は(卒倒)
あいたた......後頭部打った。
もっと早くこれを見つけてれば、こんな何日も意味不明の苦労を続けなくてよかったのに......空き時間を見つけてはちょいちょ自力で実験して記事を書き直すなんて不毛な真似をしている暇があったら、さっさと検索するべきでした。
内容をざっと確認したところ、ウチの記事でもそれほど的外れなことは書いてないと思うので、もういいですよね(白目)
本当はこのブログでも、こういう素晴らしい記事を書くべきなのは分かってます。分かってはいるのですが、でも無理です。当ブログでは、私がみっともなく七転八倒する姿をお楽しみください。というか、私ごときが別途まとめる必要が無くなって、すごいホッとしました(笑)
というか、なんだか PDF のハナシ全体を通して、ベクターイメージについて書いている気がしないのですが。なんなの、この強烈なサイズ設定依存は。ベクターの意味ないじゃん。これじゃ、PNG と大して変わらないじゃないですかー。まぁ、確かに画像切り出しの1手間2手間は省けるかも知れませんけど!
iPhone 6 時代の最適化とは
レイアウトを含めて、スクリーンサイズが増えた環境での画面周りって、実際のところどうするのが良いんでしょうね。
本来であれば、画像はベクターで、レイアウトはレイアウトマネージャーに任せて自動的にレスポンシブに、みたいのが、一番効率良さそうですが。
まぁ、ほっといても、その内ベストプラクティス厨がベストプラクティスを提案してくれる筈ですので、ぐーたら人間としては他のアレコレを片付けつつ、のんびりと待ってます(ヒドすぎる)。
Preview が落ちる愚痴(2014/10/01)
その素晴らしさを肯定的に表現する自信がまだいまいち持てないので、この記事ではロクに触れていませんが、Size Classes を上手いこと使うべきなんでしょうね。でもアレ、手間の軽減に大して貢献しないように思えるのですが。いや、単に私が慣れてないだけですね、すみません。
でも、だって、ウチの Xcode さん、Preview を表示しようとすると毎回必ず落ちるんですもん......あ、同じように Preview で落ちて、次回起動時に前回開いていた Preview 表示しようとしてまた落ちる無限ループに陥って困っている方は、Xcode を起動して Preview が表示される前に素早くストーリーボード以外のファイルを開くと、お手軽に回避できますよ。なんも根本的な解決になってませんけど(笑)
ていうか、なんかもうめんどくせーので、全部コードで書けばいいんじゃないの、という気分になってきます。とか言うと降ってくる反論は、おおむねその通りです、すみません。
おわりに
ひとえに個人的な感想を言うならば、今回の新型は全く心の琴線に触れませんでした。
なんだかなー。私、iPhone は 4インチが良いんですけど。個人としては、ホントに開発がめんどくさくなっただけだなぁ......
これ、動作確認を考えたら、iPhone 6 Plus を買った方がいいんでしょうねぇ。いや、ホントは両方持ってなきゃいけないんでしょうけど、大して欲しくもないのに、さすがに個人で両方買ってらんない訳ですよ。
で、どっちか買わなきゃいけないとしたら、いままでと比べてより特殊な iPhone 6 Plus にするしかないかな、と。
高くてデカくて重い方か......iPad mini Retina で間に合ってるので、要らないんだけどなぁ。
普段使いだったら、せめて iPhone 6 にしたいところですが、やっぱり両方は買えないなー。うーんうーん。
ここで悩んでても邪魔臭いので、買うや買わざるやについては別記事にまとめました。
(2014/10/11 追記)そして、仕方なく注文していた iPhone 6 Plus が、先日届きました。これだけ悪しざまに罵っていた人間が、果たして実機を手にして如何なる感想を抱くのか、もしご興味がありましたら、こちらの一連の記事をご覧ください。
正直なところ、Apple Watch もそれほど欲しいと思えなかったし、今回の発表は個人的には非常に微妙な感じに終始しました。
Apple Watch に専用の OS を用意したのは素晴らしいとは思いますけどね。でも、アプリ開発に手を出さない限り、買わないだろうなぁ。
まぁ、分かんないけどね!
2週間後には、「iPhone 6 Plus サイコー!」「Apple Watch 素晴らしい」って高らかに褒め称えているかも知れませんけど!
私、そういう人なので!!(笑)
この記事、おそらく追記しまくることになると思うので、よろしくお願いします(2014/10/22追記:案の定、追記しまくりの整理しまくりで疲れました......)。
追記:(2014/09/12)
ウチの記事ではソフト面ばかり触れていますが、ディスプレイのハード面について面白い記事があったので追記しておきます。
当記事には技術方面の情報をまとめて、iPhone ユーザーとして気になる情報はこちらの別記事にまとめていく予定です。
















 iPhone X で手軽にホーム画面の1枚目に戻ったりアプリの削除画面を完了する方法
iPhone X で手軽にホーム画面の1枚目に戻ったりアプリの削除画面を完了する方法 iPhone X の Face ID が全然認識しないと思ったら、まるきり自分のせいだった話
iPhone X の Face ID が全然認識しないと思ったら、まるきり自分のせいだった話 新しい iPhone X の画面サイズについて思いを馳せてみる
新しい iPhone X の画面サイズについて思いを馳せてみる iOS 11以降は、Apple IDの2ステップ確認には対応せず、2ファクタ認証に一本化される模様
iOS 11以降は、Apple IDの2ステップ確認には対応せず、2ファクタ認証に一本化される模様 突然シャットダウンしてしまう iPhone 6s のバッテリーを無償で交換してもらった話(その2:完結篇)
突然シャットダウンしてしまう iPhone 6s のバッテリーを無償で交換してもらった話(その2:完結篇) ウチの iPhone 6s がまんまとバッテリー劣化&シャットダウン問題の対象端末だったので面倒臭いけど交換してもらう話(その1:立志篇)
ウチの iPhone 6s がまんまとバッテリー劣化&シャットダウン問題の対象端末だったので面倒臭いけど交換してもらう話(その1:立志篇) iPhone 6(s)でもApple PayでSuicaが使えるかと思いきや、やっぱり使えなかった話
iPhone 6(s)でもApple PayでSuicaが使えるかと思いきや、やっぱり使えなかった話 iOS 10 なら、半角・全角の判別が難しかった変換候補が見分けやすくなります
iOS 10 なら、半角・全角の判別が難しかった変換候補が見分けやすくなります Appleの2ファクタ認証は、2ステップ確認とは別の2要素認証でした(それぞれのオン・オフの設定手順を含めて)
Appleの2ファクタ認証は、2ステップ確認とは別の2要素認証でした(それぞれのオン・オフの設定手順を含めて) iPhone や iPad から iTunes Store / App Store の「購入履歴」を確認する方法
iPhone や iPad から iTunes Store / App Store の「購入履歴」を確認する方法 数ヶ月越しで我が家にお越しいただいた Alexa と戯れる(Amazon Echo Dot の感想)
数ヶ月越しで我が家にお越しいただいた Alexa と戯れる(Amazon Echo Dot の感想) コルタナさん、もう少し静かに喋っていただけますか(アプリ毎にボリュームを設定する方法)
コルタナさん、もう少し静かに喋っていただけますか(アプリ毎にボリュームを設定する方法) Swift 4 で substring 的にインデックスを指定して部分文字列を取り出す方法
Swift 4 で substring 的にインデックスを指定して部分文字列を取り出す方法