前回 、コルタナさんについて語った舌の根も乾かぬうちに、今回は節操なく Amazon Alexa の記事を書く不埒者、どうも私です。
さてさて、ようやくウチにもお迎えすることができましたよ、話題のスマートスピーカー「Amazon Echo Dot」!!
現在のところ、日本における Amazon Echo の販売は招待制になっておりまして、ブツが欲しかったらまず Amazon 様に「お宅様のエコーさんをいただきたいのですが」とお伺いをたて、「よっしゃ、そろそろええやろ」とお許しをいただいてからでないと買うことができません。
私は、昨年末に予約が開始されてから、それほど間を置かずに招待メールをリクエストしていたのですが、数ヶ月越しで先日やっと承認していただいた次第です。
一説によれば、影響力の大きいインフルエンサーや、流行に敏感なアーリーアダプター層が、優先的に招待されたという噂がまことしやかに囁かれておりますので、つまり私は Amazon 様に、そのどちらでもないクソ雑魚認定されているということですね! ありがとうございます!
いや、実際そうなので、なんの文句もありませんけれども()
ということで、Amazon Echo の購入レポートなんて、もうすでにアチコチに上がっていて食傷気味かとは思いますが、もしどなたかのお役に立ちましたら。
ちなみに、いちおう触れておくと、Amazon Echo がスマートスピーカーの製品名で、Alexa はその製品等で利用できる音声アシスタントの名前です。
みなさん良くご存知の通り、Windows 10 には「Cortana(コルタナさん)」という音声アシスタントが標準搭載されています。
パソコン操作のアシスタントですので、最近なにかと話題のスマートスピーカーによる音声アシストとは少々趣きが異なるものの、そのような気分を味わえたり味わえなかったりする素敵機能です。
そんな素敵なコルタナさんですが、少々困ったところがないではありません。
それは、声がうるさい 少しばかり大きいことです。
再生するスピーカーによったりもするので、別に気にならないよという向きもあるかと思いますがーー
パソコンでメディアを再生する場合、例えば Web ブラウザでの動画視聴や、ミュージックプレイヤーでの音楽鑑賞など、普段はアプリ自体にボリューム調整機能がついている環境で行うことが多いのではないかと思います。
すると、よく再生を行うアプリでは軒並みボリュームを落としているけれども、システムのボリュームはついつい大きいまま、という状況は非常にありがちな訳でして、深夜に久し振りにコルタナさんに話しかけた時などに、大層おおきな声で元気よく返事をされて、慌てふためきつつ隣室の様子を伺うことにもなりかねないという寸法です。
そんなハメに陥らないように、コルタナさんのボリュームをあらかじめ下げておきましょう、というのが、この記事の趣旨になります。
ちなみに、コルタナさん以外の別のアプリにも、同じ方法を普通に適用できます。
でも、まぁ、対象を限定した方が、困った時に見つけやすいじゃないですか。
というか、まるきり難しいことではなく、ちょっと調べれば分かる内容なのが恐縮ですが、どなたかのお役に立ちましたら。
2017年11月16日
カテゴリ: iPhone X
皆様ご存知のように、iPhone X ではホームボタンが廃止されました。
代わりに用意された、主に画面の一番下から上に向かってスワイプ操作を行うジェスチャーは、アプリの切り替え等にすこぶる便利なので、概ね気に入っています。
ですが、いつでもアクセス可能な物理ボタンが無くなったことにより、「ん? そういえば、これはどうやって操作すればいいのかな?」という場面がないではありません。
今回は、そんな中でも、アプリの削除モードから簡単に抜けたり、アプリを沢山登録してホーム画面が複数ページに及んでいる時に、一瞬で1枚目に戻る方法について見ていきたいと思います。
2017年11月15日
カテゴリ: iPhone X
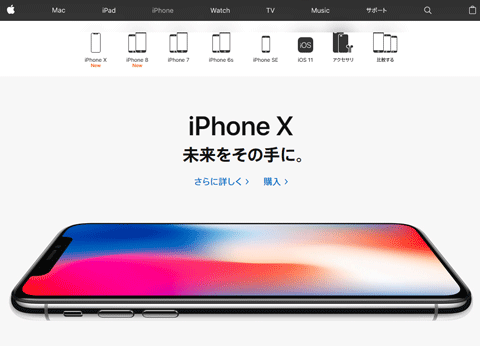
ようやくウチにも、未来が届きました。
(本家サイトのスクリーンショット)
「次の 10 年を見据えた」とも言われる最新の iPhone、その名も X が我が家にお成りです。
ついつい「エックス」って呼んじゃいますけど、「テン」が正式らしいですね。
エックスでええやんけそれはともかく 。
これでもかと詰め込まれた時代の最先端をいく数々の機能の中でも(言い過ぎ)、iPhone X の代名詞として一番槍をつとめますのは、ちらっと顔を向けるだけでロックを外せたりなんだりする Face ID という顔認証機能になりましょうか。
ノリだけで喋っているので表現が若干大袈裟になりがちで申し訳ありませんが、「顔認証なんて、別にこっちはとっくの昔っからできてたしー」と嘯くドロイダーや Windows ユーザーを尻目に、3 万以上もの不可視のドットを顔の上に投射して深度マップを作成し、A11 Bionic チップのニューラルエンジンを利用して照合する Face ID の洗練されたテクノロジーは、一説によれば他社を引き離して 2 年半ほど先を行っているとも評価されています。
いや......うん、まぁ、2 年半は、さすがに言い過ぎじゃないかな。
ともあれ、事程左様に素晴らしい Face ID やらいう顔認証機能ですが、ようやく届いた我が家の iPhone X で設定してみたところ、なんと 10 回中 9 回は認証に失敗するという有様で、どうにも精度が低くて使い物になりません。
これまでさんざっぱら目にしてきた、「iPhone X の Face ID は素晴らしい。誤認識は 100 万分の 1 という精度の高さだし、気づいたら認証されてるくらいの素早さだ!」みたいな紹介記事の内容とあまりにもかけ離れたユーザー体験だったので、これはどうもおかしいなと訝って原因を探ったところ、やはりおかしいのは筆者の頭の方でしたという落ちがついた次第です。
全てが自業自得であった間抜けな顛末を、こうして恥を忍んで晒しあげるのは、万が一、同じような現象に悩まされた方がいらした時に、もしかしたらお役に立つかもしれないという、公共の利益に供する為のアレですので、そこんとこひとつよろしく的な。
私が残念っていうか、あの、あくまで公共のね、ソレでね?
Face ID 自体は、既にいろんなトコで絶賛されているように、動作も速くて高精度な素晴らしい機能ですので、どうか誤解されませんよう。
全ては私の不徳の致すところという前提の上で、この間抜けな体験談が、どなたかのお役に立ちましたら。
表題の通りですが、macOS High Sierra にアップグレードしたら、CocoaPods がなにやらエラーを吐いて動かなくなりました。
それでどうしたのかという、ちょっとした小ネタ。
表題の通りですが、Xcode 9 以降で iOS や watchOS アプリを申請する場合、App Store アイコンの設定が必須になったようです。
追加しておかないとレビューが通らないようなので、気をつけましょう。
Swift 4 になって、またまた文字列の扱いが変わりました。
その中でも、今回は表題の通り、Swift 4 の String から substring 的にインデックスを指定して部分文字列を取り出す方法を見ていきましょう。
ちなみに、Swift 2 から 3 に変わった時の substring については、以下の記事をご覧ください。
2017年9月13日
カテゴリ: iPhone X
事前リークの通り、iPhone 10 周年記念とも言うべき特別なモデル、「iPhone X」が発表されました。
近年の iPhone には無かったデザインの変更や様々な新機能が盛り沢山で、久し振りにワクワク感満載なまさしくプレミアムなモデルに仕上がっているようですが、開発者的にまず気になるのは、その特殊なディスプレイ形状じゃないでしょうか。
見なしベゼルレス全面ディスプレイの角が丸みを帯びているのはまだいいとして、これまでの 16:9 とは異なるアスペクト比や、剃り込みが入ったような特殊なステータスバー領域が、既存のアプリケーションにどのような影響を与えるのか、気になるところです。
ということで、早速 Xcode 9 GM seed で iPhone X をシミュレータで動かして、画面サイズ周りについて軽く見てみました。
表題の通りですが、iOS 11 以降はフォトライブラリに画像を保存する場合、Info.plist に設定の追加が必要になるかもしれません。
追加しないと、例によってアプリが落ちてしまう可能性があるので、画像を保存する機能を組み込んでいるアプリを開発している場合は、確認した方が良いと思われます。
表題の通りですが、iOS 11 以降は基本的に Apple ID の 2 ステップ確認には対応せず、2 ファクタ認証に一本化されるかも知れません。
なにを言ってるのか分からねーと思うが(略
えぇとですね、様々なサイトやサービスで自分のアカウントにアクセスする際に、(多くの場合)ID & パスワードによる認証に加えて、認証済みの端末でしか取得できない確認コードを使って 2 つ目の認証を行うことでセキュリティを強化するという、いわゆる 2 段階認証と呼ばれる仕組みを耳にしたことがあると思います。
Apple ID も、もちろんこれに対応しているのですが、これまで 2 ステップ確認と 2 ファクタ認証という非常に良く似た別の仕組みを並行して提供していたんですね。
これが、非常に分かりにくかった。
なぜ、そんなことになっているのかについては、以下でも簡単に説明しますが、詳しくは以前に書いたこちらの記事 を参照してください。
ともあれ、iOS 11(および macOS High Sierra)では、相対的に古い仕組みである 2 ステップ確認は少なくとも推奨されず、どうやら 2 ファクタ認証に一本化される流れらしいですよ。
追記: (2017/09/20)
同じ Apple ID で複数の iOS 端末を利用している場合、どれか 1 台でも iOS 11 にアップデートすると 2 ファクタ認証に切り替わってしまうようですので、2 ファクタ認証の利用が難しい iOS 8 以前しか使えない端末(例えば、iPhone 4 等)をご利用中の場合は、少し注意が必要です。
Apple ID の 2 ファクタ認証と 2 ステップ確認の違いや、いわゆる 2 段階認証について詳しくは、以下の記事をご覧ください