
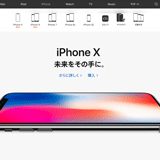
事前リークの通り、iPhone 10 周年記念とも言うべき特別なモデル、「iPhone X」が発表されました。
近年の iPhone には無かったデザインの変更や様々な新機能が盛り沢山で、久し振りにワクワク感満載なまさしくプレミアムなモデルに仕上がっているようですが、開発者的にまず気になるのは、その特殊なディスプレイ形状じゃないでしょうか。
見なしベゼルレス全面ディスプレイの角が丸みを帯びているのはまだいいとして、これまでの 16:9 とは異なるアスペクト比や、剃り込みが入ったような特殊なステータスバー領域が、既存のアプリケーションにどのような影響を与えるのか、気になるところです。
ということで、早速 Xcode 9 GM seed で iPhone X をシミュレータで動かして、画面サイズ周りについて軽く見てみました。
読み込み中です。少々お待ち下さい
画面サイズについて
まず最初に確認しておきたいのは、実質的な画面サイズです。
UIScreen.main.bounds.size を確認したところ、812 x 375 (h x w)でした。
ということは、画素数は発表会で 2436 x 1125 ピクセル(458 ppi)と公開されていますので、実際は 1920 x 1080 のくせに 2208 x 1242 と見なして常にスケーリング表示しているインチキ iPhone Plus 系とは違い、@3x のリソースをドットバイドットで表示できるということになります。
要するに、プログラム的な表示領域の"横"幅は 667 x "375" の iPhone 6(s),7,8 と同じで、スケールが iPhone 6(s),7,8 の @2x に対して、iPhone X は @3x ということですね。
いよいよ @3x のリソースは必須になりそうです(いや、元々ですけど)。
補足:
このページをご覧になっている方には釈迦に説法だと思われますが、いちおう補足しておくと、例えば iPhone 上で 32 x 32 のサイズでラスタイメージを綺麗に表示したい場合、6(s),7,8 用には 2 倍の 64 x 64 ピクセル、X 用には 3 倍の 96 x 96 ピクセルでリソースを用意する必要があります(ちなみに、Plus 系のリソースも @3x です)。
ベクターの場合は(基本的には)気にしなくてもよいのですが、JPEG や PNG 等ラスタイメージの場合は、仮に @1x の等倍しか用意しなかったとすると、見かけ上は 32 x 32 でも実際は 64 x 64 または 96 x 96 ピクセルの領域に描画することになるので、画像が引き伸ばされてしまいボケたように表示されます。
それを避けて"綺麗に"表示するには、それぞれの端末の画素密度に合わせたリソースを用意する必要がある的なことを前提として、上の文章は書かれています。
それから、何をもって"横"とほざいておるのだ、と怒られてしまいそうなので触れておきますが、従来のホームボタンが配置されていた方を下、各種センサー類部分を上とした、普通に直感的な縦横でお願いします。
実際の見え方は
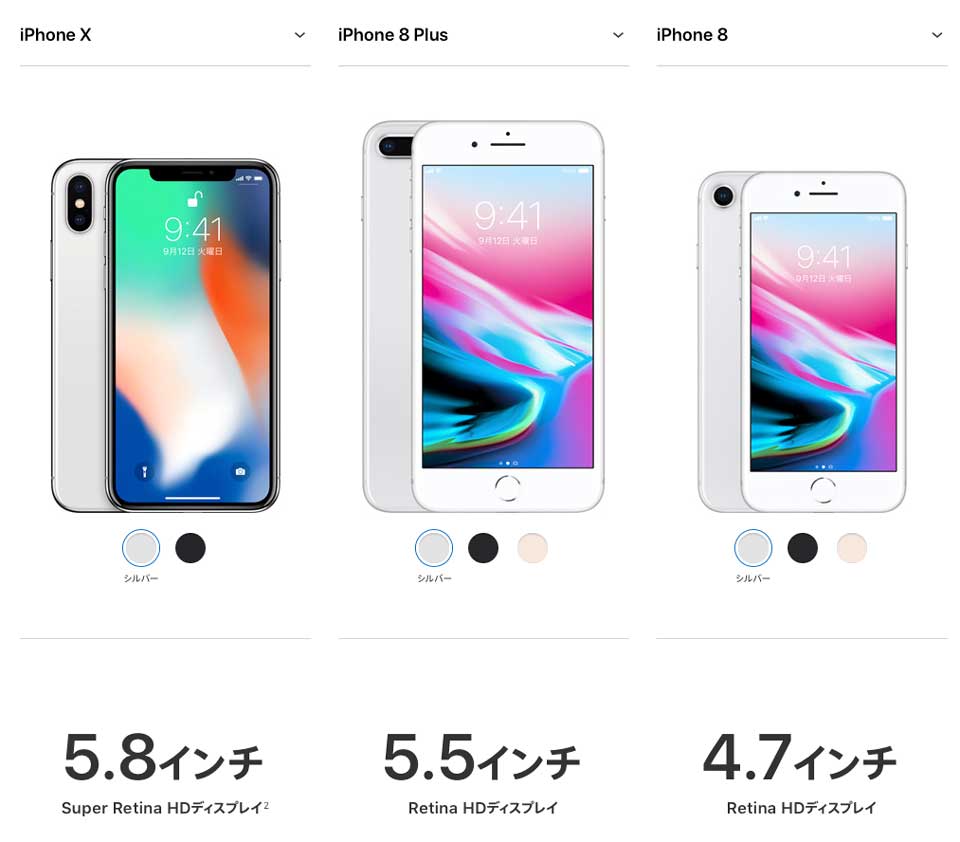
プログラム的な表示領域の横幅は iPhone 6(s),7,8 と同じですが、ディスプレイ自体の大きさは iPhone X が 5.8 インチ、iPhone 6(s),7,8 は 4.7 インチと随分な開きがあります。
なので、ひょっとして間抜けに見えるくらい大きく表示されちゃうんじゃないの? と見え方が気になってしまいますが、5.8 インチとはいっても縦のサイズとベゼル幅、さらに画素密度が全然違いますので、それらを考慮しつつ物理的なサイズを比較して、実際の見え方を想像してみましょう。
(現地で実機に触れた記者連がハンズオン記事で述べる感想に任せればいいのでは、という正論は置いておいて)
- (参考)本家比較ページのスクショ

実物の大きさ的には、現行の iPhone 7 と Plus の中間、かなり 7 寄りという感じ。
注目したいのは、iPhone 7 と比較して横の寸法が 4 mm 弱しか大きくなっていないところです。
さらに、インチからディスプレイの寸法を計算すると、横のベゼル幅はほんの少し―― 0.2 mm とかそのくらい微妙に広くなるのではないかと思われるので、ディスプレイ自体の横幅は iPhone 7 と比較して 3 mm 強しか大きくならないのではないかと推測します。
その程度の差に収まるのであれば、「表示が全体的に微妙に大きくなった気がするような?」くらいで済む気がしないでもありません(ご年配の方には、いまより優しいまであるかも)。
さらに、縦方向には 1.2 倍ほど表示領域が拡張されて、アプリの作りにもよりますが Plus 系よりも(縦限定で)若干広く使える程なので、画面上の情報量は順当に増えるのではないでしょうか。
独り言
上下のでっかいベゼルが無くなったお陰で、寸法的には iPhone 7 と比べて縦にも 5 mm 強しか大きくなってないんですね。本当に一回り大きくなっただけという印象。
ディスプレイは数値上 1 インチ以上も大きくなっているのに、手に持ったサイズはあんまり変わらないというのは素晴らしいです。
ところで、おまけで iPhone 8 (Plus) と、さらにオマケで重量も記載してみたんですが、8 はガラスデザインに回帰した影響で、重量は割りと増えちゃうみたいですね。
既存アプリへの影響は
ちなみに、アスペクト比は 812:375 です(身も蓋もない)。
無理やり従来っぽく言い表すと 2.165:1 くらいなので、最近流行っている 2:1 のアス比よりもさらに縦長です。
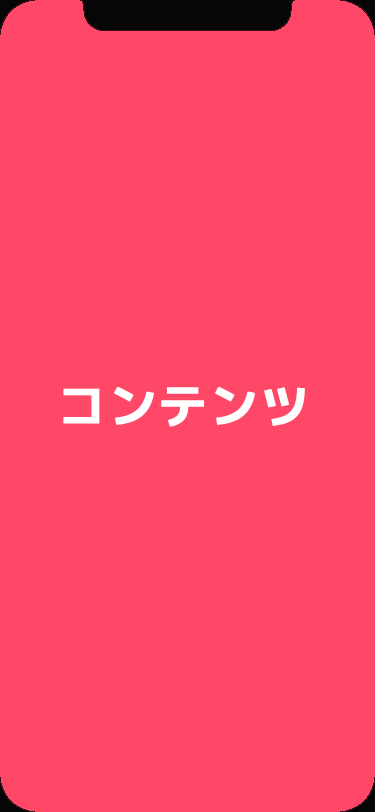
ただし、コンテンツを長方形にみっちり表示しようとした場合、上部のセンサー類や角丸の分、いくらか見切れてしまうでしょう。
かように表示可能な領域が変則的なディスプレイではありますが、UINavigationController とテーブルやコレクションを使って組まれた一般的なアプリケーションならば、上部のステータスバー周りは勝手によしなにしてくれますし、縦方向には自動的に表示領域が拡張されますので、あまり心配しなくても良さそうです。
下部の角丸にかかっている部分は多少欠けますが、問題になることは少ないでしょう。
いまどき、そんな風に作ってる人がいるとも思えませんが、Single View Application で各 View を絶対位置指定でもしていない限り、それほど大変なことにはならないと思われます(完全に位置固定で作ってしまっている一部のゲームなどは、また話が別ですが)。
UINavigationBar を使わずにナビゲーションを独自に実装していたり、ステータスバーを隠して全画面表示をしているアプリで、上部センサー類の位置に気をつける必要があるくらいでしょうか。
また、ホームボタンが撤廃されて下からの Swipe アクションが重要になったことを考慮し、Bottom に重要なコントロールを固定で配置している場合は、画面下部のハンドル(ホーム画面にアクセスする為のインジケーター)にかからないように、余白を下に持たせたる必要があるかも知れません(標準のタブバー等は、自動的に余白を下に取ってくれます)。
他に影響が大きそうなところといえば起動画面でしょうが、Launch Screen には、さすがにもう静止画ではなくストーリーボードを指定するべきです(ちなみに、ストーリボードではなくイメージセットを指定している場合、iPhone X 用のサイズを追加しないと、例によって上下に黒い余白ができつつ 16:9 で表示されてしまうので、注意が必要です)。
そして、起動画面や全画面アプリに静止画等のコンテンツを乗せる際には、デバイスのアス比が固定であることを前提とせず、コンテンツ自身のアス比を保つようにレイアウトすれば、影響は少ないでしょう。
正直なところ、iPhone のサイズが変わる度に阿鼻叫喚だったこれまでと比べれば、かなり影響が出ないように配慮してくれたなぁ、というのが、いまのところの個人的な感想です。
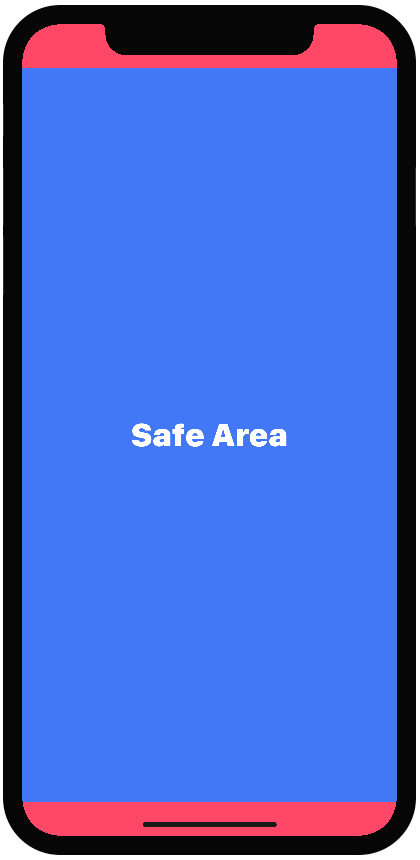
また、Safe Area というガイドが追加されており、iPhone X の場合は上下の丸みを帯びた角の部分やセンサー類の出っ張りにかからないエリア、その他のデバイスでもステータスバーを除いたエリアに位置やサイズを簡単に合わせられるようになっています(加えて、ナビゲーションバーやタブバーが存在する場合は、いずれもそれにかからないように設定されます)。
ちなみに、ナビゲーションバー等が無い状態での iPhone X の Safe Area は 375 x 734 points(w x h)です(Safe Area を越えて、上下の端まで View を配置することも可能です)。
参考:
以下、本家の参考ページです。
本家の追加情報(2017/10/05追記)
追記:(2017/09/21)
画面下部の小さい横棒(indicator for accessing the Home screen. その内、ホームインジケーターとか呼ばれるようになるんでしょうか→(2017/10/05追記)どうやら本家は Home Indicator と呼ぶことにした模様)は、どうも iPhone X 実機でも表示されるみたいですね。
別に厳密にその上でスワイプ操作をしなければいけない訳ではなく、棒から横に外れた位置で下から上にスワイプしても同じ挙動をするようなので、あくまでユーザーの視認を補助するガイド的な役割だと思われます(2017/11/15 追記:Landscape だとその限りではなく、ホームインジケーター付近でスワイプする必要があるようです)。
シミュレーターでの動きを見る限り、インジケーター上でタップしても直下の View が反応するので、表示したままでもスワイプ以外の操作に関してはそこまで邪魔にならなさそうですが、数秒間操作されなかった場合に自動的に非表示にするコードも、いちおう書けるようです。
ただし、非表示にするのはビデオや写真のスライドショー等の視聴時に限るべきだとのこと。一般的な動画プレーヤーにおける全画面表示時の(再生ボタン等の)コントロールみたいな挙動をイメージしてるんでしょうね。
非表示に関するコード周りについて詳しくは、以下の記事をどうぞ。
とはいえ、ガイドライン的には、もちろん他のコントロールと表示が重ならないようにするべきです。全画面でのコンテンツ表示以外は、基本的に Safe Area を尊重しましょう。
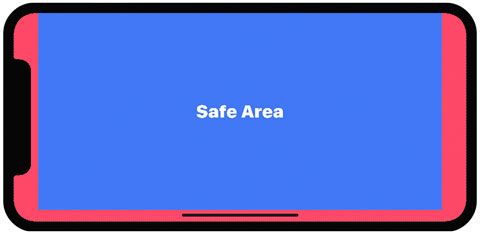
横方向への補足
そういえば、Landscape 表示について触れていませんでした(2017/09/15 追記)。
iPhone X を横に傾けると、センサー類の出っ張りや角丸にかからないように、左右に大きな余白がとられた形に Safe Area が変形します。
また、ホームボタンが撤廃されて下からの Swipe アクションが重要になったことを受け、ホームインジケーター(と仮に呼んでおきますが)にかからないように、画面下部にもいくらか余白がとられる為、Landscape 表示時の Safe Area は 724 x 354 points とかなり縮小されます(ナビゲーションバーやタブバーが無い状態でのサイズ)。
とはいえ、テーブル等のスクロール可能な View は Landscape 時も下限いっぱいまで表示されるのが標準的なレイアウトのようですので、重要な操作を担うコントロールを最下部に固定で配置しているのでなければ、下部の余白はそこまで気にしなくても良いかも知れません。
基本的には Safe Area 内に収まるようにレイアウトしておけば、動作している端末が iPhone X であることを取り立てて意識する必要はないでしょう。
特にナビゲーションコントローラーとテーブルやコレクション等を使って作られた一般的なアプリケーションは、自動的にそれらしくレイアウトされるので、Landscape に関しても特別な対応は必要ないことがほとんどだと思われます(独自にレイアウトしている場合は、ちょっと苦労するかも)。
というか、そもそも iPhone アプリは、ゲームやコンテンツ Viewer 系を除くと縦方向(Portrait)にしか対応していないことが多いので、あまり触れる必要性を感じなかったといいますか。
その傾向も、iPhone X の登場により変わっていくかと思いきや、"左右に十分な余白を取る"という無難な対応が影響しているのか、新しいプロジェクトで「Master-Detail App」を選択し、何も手を加えずにそのまま iPhone X シミュレータで実行して横に傾けても、意外なことに Plus 系のように左右に分割して表示されません(UISplitViewController を実装しているのに)。
正直、この点は将来的に変更されるのではないかしらとも思うのですが、Xcode 9 GM seed の時点ではそうなっているようです。
参考:
関連して、こちらの記事もどうぞ。
面白いは面白いですが、あんまり機種限定な特殊対応はしない方が、将来的に後悔することが少ないんじゃないかなー、と個人的には思います(笑)
おわりに
カラバリにゴールドが無いのが、地味にショック。
というか、問題は iPhone X よりも iOS 11 ですね。今年もやっぱり、ちょこちょこ手直しが必要な感じ。余裕があったら、後でまとめるかも。
追記:(2017/09/17)
どうやら Xcode 9(iOS 11)から、アイコンに 1024 x 1024 の App Store(marketing)用サイズが追加されたようです(iOS 用と Watch 用、それぞれ個別に追加されています)。
審査に提出する前に対応した方が良いと思われ。
追記:(2017/10/09)
遅くなりましたが、App Store アイコンについて別記事に詳細を書きました。



 iPhone X で手軽にホーム画面の1枚目に戻ったりアプリの削除画面を完了する方法
iPhone X で手軽にホーム画面の1枚目に戻ったりアプリの削除画面を完了する方法 iPhone X の Face ID が全然認識しないと思ったら、まるきり自分のせいだった話
iPhone X の Face ID が全然認識しないと思ったら、まるきり自分のせいだった話 数ヶ月越しで我が家にお越しいただいた Alexa と戯れる(Amazon Echo Dot の感想)
数ヶ月越しで我が家にお越しいただいた Alexa と戯れる(Amazon Echo Dot の感想) コルタナさん、もう少し静かに喋っていただけますか(アプリ毎にボリュームを設定する方法)
コルタナさん、もう少し静かに喋っていただけますか(アプリ毎にボリュームを設定する方法) Swift 4 で substring 的にインデックスを指定して部分文字列を取り出す方法
Swift 4 で substring 的にインデックスを指定して部分文字列を取り出す方法 iOS 11以降は、Apple IDの2ステップ確認には対応せず、2ファクタ認証に一本化される模様
iOS 11以降は、Apple IDの2ステップ確認には対応せず、2ファクタ認証に一本化される模様