
現在、ぐーたら本舗では iOS 向けアプリケーションを作成していますが、開発者の方はよくご存知のように、OS のバージョンやデバイスの解像度の違いにより、iOS アプリには非常に多くのサイズのアイコンと起動イメージが必要となります。
特に iPhone と iPad の両方に対応するユニバーサルアプリの場合、必要となる画像は全部合わせて 30 ~ 40個に及びます(記事末尾に一覧あり)。
。。。多すぎます。
元画像をリサイズして~、それっぽいファイル名にリネームして~、なんてことを、いちいち1つづつ自分でやっていては、それだけで年が明けてしまうというものです。
こういう決まりきった作業こそコンピューターにやらせて、浮いた時間で人間はぐーたらするべきなのです!(ドン、と拳で机を叩く)
2017/09/17 追記:
Xcode 9(iOS 11) に、なんとなく対応しました。
以前に宣言した通り新機能には対応しませんが、新たに追加された App Store 用アイコンと iPhone X および TV@2x の起動イメージの部分だけ更新しました。
読み込み中です。少々お待ち下さい
ということで
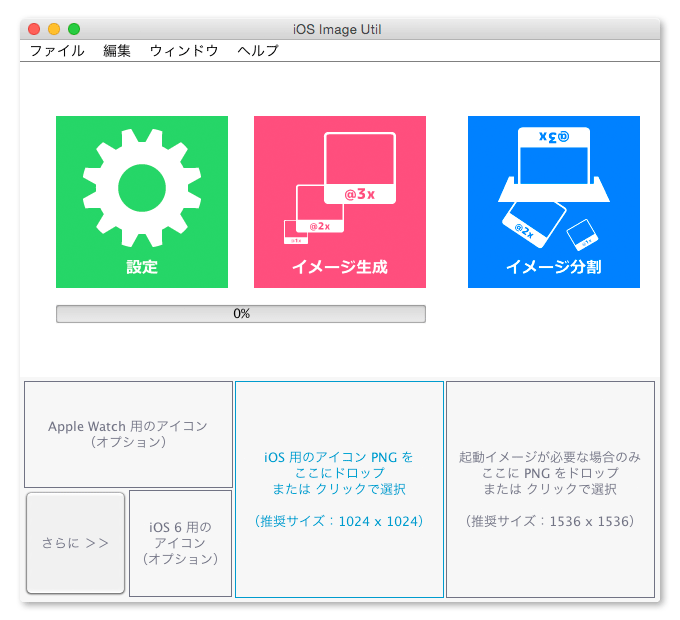
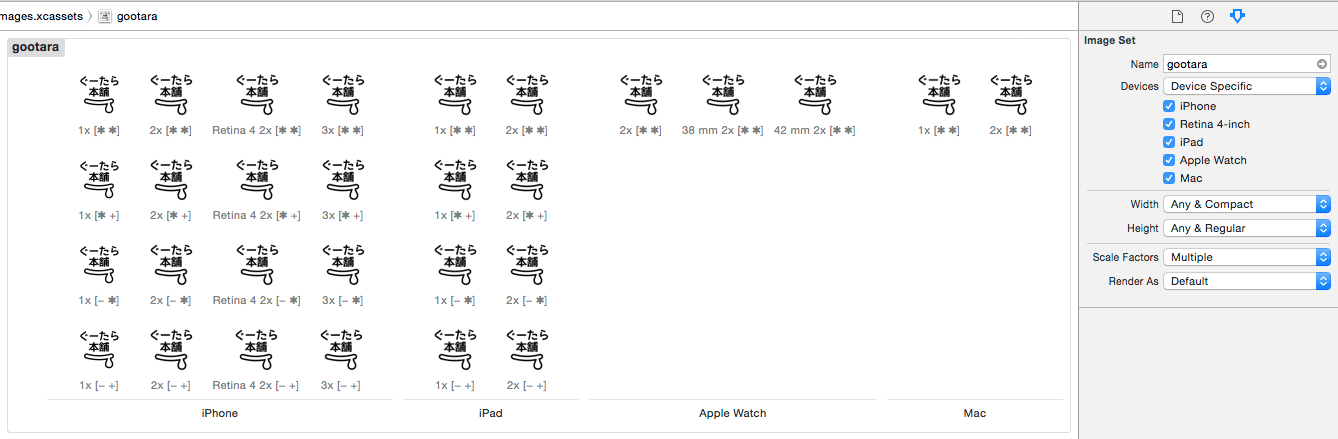
ということで、元となるアイコン画像(1024x1024 推奨)をウィンドウにドロップして、「イメージ生成」ボタンを押すだけで、必要な全てのサイズの PNG を然るべきファイル名で生成するアプリケーションを作ってみました。
Image Set 形式の他、単純に 1 ディレクトリに出力することも可能です。
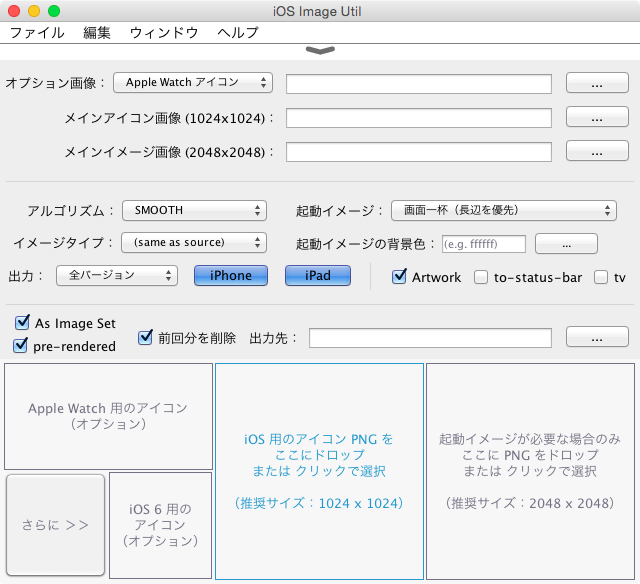
Apple Watch、CarPlay、Mac 用のアイコン、および起動イメージ画像(iPad Pro を見越して 2048x2048 推奨)はオプションです。これらについては、画像を指定した場合のみ出力されますので、出力したくない場合は空のままにしてください。
加えて、バージョンアップに伴い、例えば Apple Watch 用のアイコンのみ指定するようなケースにも対応しました。つまり、iPhone やら iPad 用は必要無くて、Apple Watch 用のアイコンのみ出力したい場合は、それだけを指定してください。
アイコンに関しては、透過 PNG はそのまま透過します。但し、Apple Watch 用のアイコンはアルファ無しの 24 bit PNG が基本らしいので(本家情報)、Apple Watch 用のみ必ず非透過 PNG として出力されます(2017/06/06 追記:どうも、この辺りの仕様が変更されたようですが、いまのところ対応予定はありません)。
また、互換維持の為に iOS 6 用のアイコンを個別に指定できるようにしていますが、通常は必要ありません。
起動イメージ(Launch Image)用の画像は正方形でなくても構いませんが、特にユニバーサルな場合は一番楽にそれっぽくなる気がするので、とりあえず 2048x2048 を推奨しています(画面一杯に拡縮等、スケーリングオプションもいくつか用意しています)。
起動イメージの背景色は自動的に推測されますが、自分で指定することも可能です。
Xcode 6 以降の起動画面は「Launch Screen File(xib)」で設定するようになったので、Launch Images にあまり意味は無くなってしまいましたが、自分で読み込んで使ったりするかも知れないので、機能としてはいちおう残しておきます。
Launch Images を生成したくない場合は、起動イメージを空にしたまま、アイコン画像のみドロップして「イメージ生成」してください。
それから、ふと思いついて、各設定値をコマンドラインオプションで指定できるようにしてみました。毎回同じパスを指定している場合は、バッチファイルか何かを利用してコマンドラインオプションで指定すれば、1回書くだけで済むので楽ちんかも知れません。
ついでに、GUI を表示せずにコマンド実行できるようにしたので、自動化処理に組み込むことも出来るかも。出来ないかも(どっち)
さらに、XML プロパティファイルによる設定値の一括指定に対応しました。コマンドラインからも指定できます。
Version 2 で追加した Size Class 系の設定は数が多いので、個別のオプションは用意されていません。設定の変更は GUI 上で行い、それを XML に保存して、コマンドラインからはそちらを指定してご利用ください(今後、追加されるプロパティも同様)。
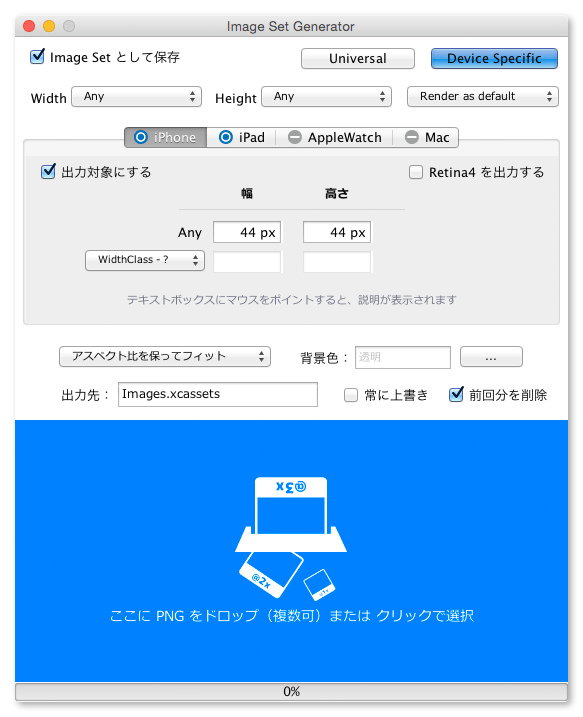
あと、いちいちオリジナルのリソース(画像)から @1x、@2x、@3x のイメージを切り分ける作業も、ぐーたら根性的に大変面倒臭かったので、自動で行ってくれる機能をおまけで追加しました。
ドロップしたファイルを @3x のサイズに見立てて切り分けたり(%指定)、@1x のサイズをピクセルで指定して切り分けることが可能です(複数ファイルのドロップにも対応しました)。
何故か、java製です(JDK 1.6 以降)。なので、Mac でも Windows でも Linux でも、それなりに動くんじゃないでしょうか。
(いちおう以前に、Windows XP(1.6)、Vista(1.6)、7(1.6, 1.7, 1.8)、8.1(1.7, 1.8)、OS X Mavericks(1.7)、OS X Yosemite(1.8)、Red Hat Linux(1.6) 辺りでなんとなく動くのは確認して、それに加えて ubuntu 14.04(1.7)、 Debian 7.8(1.6) で確認しました)
Version 2 での変更点
長くなるので、デフォでは閉じておきます。必要に応じて開いてください。
今後について
2015/09/10 追記:
Xcode 7.1 beta に暫定対応しました。とりあえず、CarPlay アイコンが以前と全然違うことになっていたので、その対応と、Apple TV の起動イメージに対応しました。
案の定、別パターンが色々と出てきましたが、正直なところキリが無いので、今後は新しい機能に対応する予定はありません。
具体的には、今回から新しく追加された "Brand Assets" はサポートしません("Image Stack", "Image Stack Layer" も同様。つまり、Apple TV アイコンはサポートしません)。
それから、Image Set についてですが、"Memory", "Graphics" 等もサポートしません(そこまで拘るなら、こんなぐーたらツールを使わずに、個別に管理すべきだと思うので)。まぁ、もともと Width, Height の対応すら、ほぼ意味の無い機能でしたしね。
加えて、今回 Image Set の Device Specific に追加された Apple TV もサポートしません(Apple TV は、Image Stack (Layer) を使う筈なので)。
また、これもほぼ意味が無い上に Xcode 6 までと矛盾してしまう為、このアプリでは Xcode 6 までと同様に Image Set の Universal と Device Specific は共存しません。
要するに、あくまで Xcode 6 までと同等の機能のみサポートします。
デフォルトのディレクトリ名も「Images.xassets」から「Assets.xcassets」に変更されてしまいましたが、「Images.xassets」時代の機能のみサポートしますので、ウチで自動で末尾に追加するディレクトリ名は「Images.xassets」のままとします(手動で変更することは可能です)。
ですので、Project Targets の「App Icons and Launch Images」における Source の選択では、Assets ではなく、これまで通り Images から選択することになります。
そんな感じで、よろしくお願いします。
GitHub に
いちおう GitHub にあげておきましたので、そんな奇特な方がいらっしゃるかはともかく、自分好みに適当に手を入れることが可能です。
repositoryは、以下になります。
- gootara-org / ios-image-util
(我ながら、リポジトリ名が適当すぎ)
いかなる外部ライブラリにも依存していませんので、JDK(Java Development Kit。ここではJava SE 6 以降)さえあればコンパイル可能です。通常は、それだけで十分です。
JDK すら入っていない環境の場合は、先にインストールしてください。実行だけなら、JRE でも構いません(なるべく最新の環境を使いましょう)。
IDE を使いたい場合は、Eclipse でリポジトリを複製すれば、そのままコンパイルできます。
コマンドラインがお好みであれば、Ant と Maven 用のビルド xml を用意しましたので、そちらが使えるかも知れません。
詳しくは readme をご覧ください。
いちおう、jar ディレクトリ配下に実行可能 jar ファイルも用意してありますので、コンパイルなんてしたくないという方は、そちらをどうぞ。
起動コマンドは readme を参照してください。システムが許可していれば、jar ファイルのダブルクリックでも起動します。
2015/03/28追記:
Mac の Java 実行環境の話になりますが、外部ネットワークからダウンロードした jar ファイルをダブルクリックで実行しようとするとセキュリティ警告が表示されるようになってしまったようです(一体いつの間に......まぁ、Java で色々あったから、仕方ないのかな)。
「java -jar ios-image-util.jar」のように、直接コマンドを叩けば大丈夫なので、スクリプトやエイリアスを用意しておくと便利かも知れません。もしくは、ローカルで jar を解凍→圧縮し直しても大丈夫です(元のマニフェストファイルを含めるようにしてください)。
なにぶん開発者向けのツールですので、上記の説明がまるっとよく分からない方の利用は考慮されていませんが、最もお手軽な方法は JRE をインストールした後に、上の jar ファイルをダウンロードしてダブルクリックすることです(最近の環境はセキュリティ的にダブルクリック起動はできないかも)。
それで、いちおう実行できますが、そこまでして使うようなものでもないです。
機能について詳しくは、以下の更新履歴をご覧ください。
更新履歴
2014/01/15
- 出力ファイル名を、最新の環境に合わせて変更しました。
- 旧サイズの起動イメージの出力を、オプション扱いにしました。
2014/01/29
- 「すべて出力/iPhone用のみ/iPad用のみ」という出力オプションを追加しました。
- iPhone の起動イメージは、デフォルトで長辺に合わせてリサイズするように変更しました。これまでのように起動イメージを必ずスクリーン内に収める場合は、当該チェックボックスをオンにしてください。
- iPad 用の旧サイズ起動イメージのファイル名を調整しました。これでおそらく、iOS 6 以前に対応する iPad 専用アプリの場合のみ「Default-Portrait.png」→「Default.png」にリネームするだけで済むと思います。
2014/02/01
- 起動イメージのスケールオプションを追加しました(リサイズせずに中央に配置できるオプションを追加)。
2014/02/14
- Ant 用の build.xml と、Maven 用の pom.xml を追加しました。
基本的には、いままで通り Eclipse のふっつーの java プロジェクトとしてコンパイルすれば問題ありません。
というか、いかなる外部ライブラリにも依存していないので、正直 Eclipse も必要無くて JDK さえあれば十分なんですが、もし Ant や Maven でビルドしたくなった場合はご利用ください。コマンドは readme に書いてあります。
2014/02/22
- Asset Catalogs 形式での出力オプションを追加しました。
出力される「Images.xcassets」ディレクトリを、プロジェクト配下にコピペするだけで使えると思います。調整が必要な場合は調整してください。 - Splash という表現を Launch Image に変更しました(表示上のみです)。
2014/02/24
- コマンドラインオプションを追加しました。
GUI 上の各設定値を、コマンドラインオプションで指定できます。
また、GUI を表示せずに実行するオプションもあるので、自動化処理に組み込めるかも知れません。
2014/02/25
- 調子に乗って Asset Catalogs とコマンドライン対応なんて追加しまった為に、構造に無理が生じて小汚くなっていたので、リファクタリングしました。不具合もそこそこ修正したので、もし利用している場合は更新してください。あと、JDK 1.6 以降と書いておきながら、1.7 じゃないとあんまり上手く動いてなかったので、1.6 でちゃんと動くようにしました、すみません。
2014/02/26
- (例によって)ふと、起動イメージは出力される画像サイズいっぱいに合わせるオプションがあった方が良いかなと思い立ち、長辺優先で画像サイズいっぱいに拡縮するオプションと、アスペクト比を無視して拡縮するオプションを追加しました。
長辺優先の方は、画像によってはそれなりにいい感じに拡縮されると思います。
アスペクト比無視の方は使い処が無いような気もしますが、いちおう追加してみました。
ちなみに、前からあった「常にスクリーンに収める」というオプションが、言わば短辺優先の拡縮になります。
それから、アイコンは元画像から正方形である前提ですので、起動イメージのようなスケールオプションを追加する予定はありません。 - 多少パフォーマンスが向上しました。
2014/03/08
- これまで左上の点の色固定だった起動イメージの背景色を、オプションで指定できるようにしました。RGB だけでなく ARGB で指定することもできるので、透過可能です(16進数)。インデックスカラーの場合、透過は'00'で指定してください。
- 出力イメージのタイプを指定できるようにしました(@see java.awt.image.BufferedImage)。デフォルトは元画像と同じです。これにより、いちおう 24 bit → 8 bit に変換しつつ出力などが可能ですが、画像の拡縮や減色は完全に標準 API 任せなので精度は知れています。ここで指定するくらいなら元画像からきちんと作った方が全然綺麗になるので、あくまでオマケ程度に捉えてください(今回の更新は、どちらかと言うと前回まで 8 bit → 24 bit しかできなかったのを 8 bit → 8 bit に対応したのがメインです。この変更により、8bit → 8bit の場合は基本的に元の色パレットを使用します。ですので、パレットに近似色が存在しない色を背景色に指定すると、全く違う色で出力されてしまう可能性がありますが、これは仕様とさせていただきます)。
- なるべく markdown に沿うように readme を更新しました。
- イメージセットを外部 xml で全て管理できるようにしようかと思いましたが、(中略)止めました。
→よく考えたら、もう少し真面目に Contents.json を入出力できればいいだけですが、(中略)同様の機能を実装するとしても、別のアプリになると思います。
2014/09/11
- 取り急ぎ、アイコンイメージについて iPhone 6 Plus(@3x)に対応しました。何か間違っていたら、また後で直します。
- 起動イメージのスケーリングオプションのデフォルトを「常に縦幅に合わせる(iPhone のみ)」から「画面一杯(長辺を優先)」に変更しました。
- 「Asset Catalogsとして出力」がデフォルトで有効になるように変更しました。それに伴い、コマンドラインオプションの「-asset」を廃止し、Asset Catalogs を無効にする「-noasset」オプションに変更しました。
2014/09/23
- 新しい Launch Image である Retina HD 4.7 と Retina HD 5.5(Portrait and Landscape)に対応しました。
2014/09/28
- 特に UI は、最初にでっち上げてからほぼそのままだったので、little bit もだーんにしてみました(上っ面をかぶせただけ)。でも、今回も1日作業だったので、思ったよりイマイチ......もう少し可愛くなる筈だったのに。
- あと、面倒でベタ書きしていた生成処理のところを、SwingWorker を使うようにしました。処理中もちゃんと再描画がかかるようになったし(え、当たり前ですって?)、ちょっとはマトモになった筈。途中でキャンセルもできるようになりました。
- 似非アニメーションとか仕込んでみたりもしたけど、機能的には一切変わってません。今回の変更は、完全に UI のみです。要するに、気分転換がしたかっただけだったり。
2014/10/05
- いちいちオリジナルのイメージから @1x、@2x、@3x のイメージを切り分けるのが面倒臭かったので、自動的に行ってくれる機能をおまけで追加しました。ドロップしたファイルを @3x のサイズに見立てて切り分けたり、@1x のサイズを指定しての切り分けが可能です。
- ウィンドウを最大化した時に崩れる問題を修正しました。
- Ant 用の build.xml を修正しました。
2014/11/13
- readme のマークダウンを一部修正しました。
- 画面のサムネイルバッファの最大サイズを設定しました。
- Out of Memory Error が発生した場合、-Xmx オプションで使用可能メモリサイズを増やしてねというメッセージを追加しました。
2015/03/28
- 画像のクリックでクリアできるようにしました。
- 画像パスのテキストを直接書き換えた場合に、フォーカスロストのタイミングで画像を更新するようにしました。
- 面倒臭がって、だらだらだらしなく書いていた箇所を、多少マシにしました。まぁでも、コレは動けばいいやくらいのつもりで書いているので、たかが知れてますけど。
2015/04/30
- Apple Watch と、ついでに CarPlay アイコンに対応しました。但し、私は実機を持っていないので、何か問題がありましたらお察しください。いちおう、Xcode プロジェクトのビルドでは怒られませんでした。
- 画像が選択されていない状態のクリックで、ファイル選択ダイアログを表示するようにしました。
- iTunes Store 用の Artwork 出力のオン・オフ機能を追加しました。
- 分かり難そうな箇所に、Tooltip をいくつか追加しました。意味不明な項目にマウスをポイントすると、運が良ければヘルプ文章が表示されます。
- 日本語 Windows 環境だと、あまりにもフォントが汚かったので、メイリオをデフォルトにしました。
- その他、不具合修正。
2015/06/03
- 画像の生成処理をパラレルで行うようにしたので、かなり高速化されました。
- 画像を @1x, @2x, @3x に切り分ける機能で、出力先ディレクトリを相対パスで指定できるようにしました。
- 画像を @1x, @2x, @3x に切り分ける機能が、複数ファイルのドロップに対応しました。ディレクトリのドロップは、操作ミスで大変なことになる可能性がある為、考えた末に止めておきました。
- Linux 環境でのドラッグ&ドロップに対応しました。
2015/06/03
- XML プロパティファイルによる設定の読込/保存に対応しました。保存しておいた設定ファイルをウィンドウの上半分にドロップ、もしくはメニューから読み込むことで、画像その他の設定を一括して指定できます。
- プロパティファイルに対応した関係で、これまで避けてきたメニューバーが追加されてしまいました。
- 画像分割のパラレル実行を、少し見直しました。
- その他、細かい改善。
2015/07/25
- Version 2 として、大きな更新を行いました。
- Image Set で Size Class に対応しました。
- 設定項目が増えてきたので、終了時に状態を保存して次回起動時に復元するようにしました。
- 簡単なアップデートチェッカーを追加しました。不要な場合はオフにできます。
- その他、多くの細かい改善。
2015/09/10
- Xcode 7.1 beta に暫定対応しました。
- Apple TV 用の起動イメージに対応しました(ただし、アイコンはサポートしません。詳しくは、本文の追記参照)。
- CarPlay アイコンのサイズやスケールが変更されていたので対応しました。
- イメージ分割で「前回分を削除」にチェックが入っていて、かつ新規に生成する場合、エラーで先に進めなくなっていました。申し訳ありません。2.0.0.0 をご利用の方は、必ずアップデートしてください。
- 今後は、新しい機能はサポートしない予定です。詳しくは、本文の追記をご覧ください。
2016/01/24
- iPad Pro 用アイコンに対応。
2016/01/31
- スケーリングアルゴリズムとイメージタイプを、プレビューに反映するようにしました。
- 出力先ディレクトリをメニューまたはラベルのクリックで開けるようにしました。
- その他、いくつかの修正。
2016/09/22
- 通知アイコンと大きい方の iPad Pro 用起動イメージを追加(Xcode 8 対応)。
- それにしても、久し振りに見たら我ながら汚いコードだなぁ。いや、最初はもっとずっとスッキリしてたんですが、どうせ開発者しか使わないから動けばいいやと場当たり的に拡張してしまった報いですね。皆様は、こんなコードは書かないように気をつけてください。ていうか、まさかここまで長期に渡って更新が続くとは思ってもみなかったなぁ。
2016/10/11
- イメージ分割のみ JPEG 出力に対応。アイコン等はあまり意味があると思えないので対応していません。
2017/09/17
- Xcode 9(iOS 11)に暫定対応。確認している時間があまりないので、何かあったら適当によしなにお願いします。
アイコンおよび起動イメージ一覧
| ファイル名 | サイズ | 対象 |
|---|---|---|
| Icon-57.png | 57x57 | iPhone 3G / 3GS |
| Icon-57@2x.png | 114x114 | iPhone4 or later |
| Icon-72.png | 72x72 | iPad / iPad2 / iPad mini |
| Icon-72@2x.png | 144x144 | iPad3 or later |
| Icon-Small.png | 29x29 | iPhone 3G / 3GS / iPad / iPad2 / iPad mini |
| Icon-Small@2x.png | 58x58 | iPhone 4 / iPad3 or later |
| Icon-Small-50.png | 50x50 | iPad / iPad2 / iPad mini |
| Icon-Small-50@2x.png | 100x100 | iPad3 or later |
| ファイル名 | サイズ | 対象 |
|---|---|---|
| Icon-20x20.png | 20x20 | iPad 通知 |
| Icon-20x20@2x.png | 40x40 | iPhone/iPad 通知 |
| Icon-20x20@3x.png | 60x60 | iPhone (n) Plus 通知 |
| Icon-Small@3x.png | 87x87 | iPhone 6 Plus |
| Icon-Small-40.png | 40x40 | iPad2 / iPad mini |
| Icon-Small-40@2x.png | 80x80 | iPhone4 / iPad3 or later |
| Icon-Small-40@3x.png | 120x120 | iPhone 6 Plus |
| Icon-60@2x.png | 120x120 | iPhone4 or later |
| Icon-60@3x.png | 180x180 | iPhone 6 Plus |
| Icon-76.png | 76x76 | iPad / iPad2 / iPad mini |
| Icon-76@2x.png | 152x152 | iPad3 or later |
| ファイル名 | サイズ | 対象 |
|---|---|---|
| Icon-83.5@2x.png | 167x167 | iPad Pro |
| ファイル名 | サイズ | 対象 |
|---|---|---|
| Icon-ios-marketing-1024x1024.png | 1024x1024 | ストア用(iOS) |
| Icon-watch-marketing-1024x1024.png | 1024x1024 | ストア用(Watch) |
| ファイル名 | サイズ | 対象 |
|---|---|---|
| 24x24@2x.png | 48x48 | Apple Watch 38mm Nofitication Center |
| 27.5x27.5@2x.png | 55x55 | Apple Watch 42mm Nofitication Center |
| 29x29@2x.png | 58x58 | Apple Watch 2x CompanionSettings |
| 29x29@3x.png | 87x87 | Apple Watch 3x CompanionSettings |
| 40x40@2x.png | 80x80 | Apple Watch 38mm LongLook / App Launcher (both) |
| 44x44@2x.png | 88x88 | Apple Watch 42mm LongLook |
| 86x86@2x.png | 172x172 | Apple Watch 38mm QuickLook |
| 98x98@2x.png | 196x196 | Apple Watch 42mm QUickLook |
| ファイル名 | サイズ | 対象 |
|---|---|---|
| 120x120@1x.png | 120x120 | CarPlay @1x(Xcode 6 のみで有効) |
| 60x60@2x.png | 120x120 | CarPlay @2x(Xcode 7 以降で有効) |
| 60x60@3x.png | 180x180 | CarPlay @3x(Xcode 7 以降で有効) |
| ファイル名 | サイズ | 対象 |
|---|---|---|
| Default.png | 320x480 | iPhone 3G / 3GS |
| Default@2x.png | 640x960 | iPhone4 / 4S |
| Default-568h@2x.png | 640x1136 | iPhone 5 or later |
| Default-667h@2x.png | 750x1334 | iPhone 6 Retina HD 4.7 |
| Default-736h@3x.png | 1242x2208 | iPhone 6 Plus Retina HD 5.5 Portrait |
| Default-Landscape-736h@3x.png | 2208x1242 | iPhone 6 Plus Retina HD 5.5 Landscape |
| Default-1366h@2x.png | 2048x2732 | iPad Pro 12.9 Portrait |
| Default-Portrait~ipad.png | 768x1024 | iPad / iPad2 / iPad mini |
| Default-Portrait@2x~ipad.png | 1536x2048 | iPad 3 or later |
| Default-Landscape~ipad.png | 1024x768 | iPad / iPad2 / iPad mini |
| Default-Landscape@2x~ipad.png | 2048x1536 | iPad 3 or later |
| Default-Landscape-Tv.png | 1920x1080 | Apple TV (Xcode 7) |
| Default-Landscape-Tv@2x.png | 3860x2160 | Apple TV (Xcode 9) |
| Default-812h@3x.png | 1125x2436 | iPhone X (Xcode 9) |
| Default-Landscape-812h@3x.png | 2436x1125 | iPhone X (Xcode 9) |
| ファイル名 | サイズ | 対象 |
|---|---|---|
| Default-Portrait.png | 768x1004 | iPad / iPad2 / iPad mini |
| Default-Portrait@2x.png | 1536x2008 | iPad 3 or later |
| Default-Landscape.png | 1024x748 | iPad / iPad2 / iPad mini |
| Default-Landscape@2x.png | 2048x1496 | iPad 3 or later |
| ファイル名 | サイズ | 対象 |
|---|---|---|
| iTunesArtwork | 512x512 | iTunes Artwork |
| iTunesArtwork@2x | 1024x1024 | iTunes Artwork(Retina) |





 macOS High Sierra にアップグレードしたら、CocoaPods が動かなくなった
macOS High Sierra にアップグレードしたら、CocoaPods が動かなくなった Swift 4 で substring 的にインデックスを指定して部分文字列を取り出す方法
Swift 4 で substring 的にインデックスを指定して部分文字列を取り出す方法 数ヶ月越しで我が家にお越しいただいた Alexa と戯れる(Amazon Echo Dot の感想)
数ヶ月越しで我が家にお越しいただいた Alexa と戯れる(Amazon Echo Dot の感想) コルタナさん、もう少し静かに喋っていただけますか(アプリ毎にボリュームを設定する方法)
コルタナさん、もう少し静かに喋っていただけますか(アプリ毎にボリュームを設定する方法) iPhone X で手軽にホーム画面の1枚目に戻ったりアプリの削除画面を完了する方法
iPhone X で手軽にホーム画面の1枚目に戻ったりアプリの削除画面を完了する方法 iPhone X の Face ID が全然認識しないと思ったら、まるきり自分のせいだった話
iPhone X の Face ID が全然認識しないと思ったら、まるきり自分のせいだった話 iOS 11以降は、Apple IDの2ステップ確認には対応せず、2ファクタ認証に一本化される模様
iOS 11以降は、Apple IDの2ステップ確認には対応せず、2ファクタ認証に一本化される模様