
タイトルで分かり易く、且つ短く表現するの難しいな、コレ(失敗)
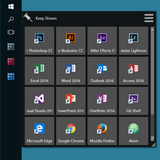
ということで、ちょっと思うトコロあって、Windows のタスクバーに小さいスタートメニューみたいなサブメニューを追加するランチャーアプリケーションを作ってみました。
今日日、無署名の野良 EXE をダウンロードしてやろうという豪気なお方も殆ど居らっしゃらないかと思いますが、いちおう個人利用は無償のフリーウェアとして公開しておきますので、よろしければご活用ください。(公開は終了しました)
当然ながら無保証ですので、ご利用は完全に自己責任でお願いします。
以下、なんでこんなモノを作ったのか、その背景について簡単に説明します。
読み込み中です。少々お待ち下さい
なんでこんなモン作ったの?
いや、あのですね。
ほら、もう随分と以前から、ほとんどのモニターってワイド型になってるじゃないですか?
なので、デスクトップ領域をできるだけ有効に使う為に、普段はタスクバーを左端に配置しておりまして。
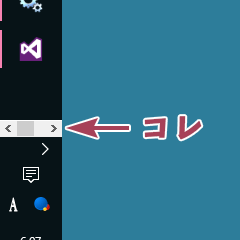
その事自体は特に問題ないのですが、調子に乗ってほいほいアプリをタスクバーにピン留めしていると、縦置きなので割りとすぐに1枚目が埋まってしまって、はみ出した分が2枚目以降に追い出されてしまうんですね。
こうなると、アプリを切り替える度にタスクバーのスクロールが必要になりがちで、操作が煩雑になって仕方がありません。
タスクバーの幅を広げても、いまのところ(2016/06 時点)は多段表示してくれないので、この問題に対する解答にはなりませんし。
かと言って、アイコンを小さくして沢山表示しようとすると、今度はクリックし辛くなってしまうという悩ましさ。
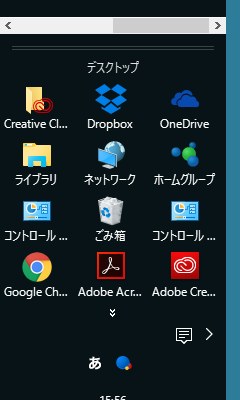
タスクバーの右クリックからツールバーをオンにすれば、下の画像のように多段表示自体は可能なのですが、これはまた全然別の機能でして、もうかなり昔に実装されたモノ(クイックランチ)が惰性で残ってるだけなので(偏見)、いまいち使う気になれないんですよねー。
常々、タスクバーのアイコンをサブメニュー的な感じでまとめられたらなー、とは思っていたので、特に何かキッカケがあった訳でも無いのですが、なんとなく試しに作ってみました、という次第です。
スタートメニューで良くない?
「え? っていうか、コレ、別にスタートメニューで良くない?」
冒頭のアニメ GIF をご覧になって、そんな感想を抱いた方も少なくないでしょう。
いや、分かります。
確かに、わざわざこんなモン作らなくても、タスクバーに収まりきらないアプリはスタートメニューに登録すれば良いだけの話ですよね。
ただ、ですね......
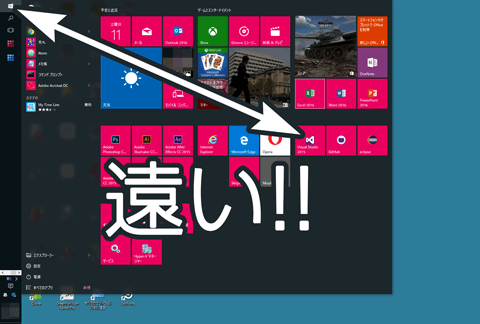
遠いんです。
タスクバーを左端に配置していると、スタートボタンを押してからアプリのアイコンまでの距離が、遠くなっちゃうことが多いんですよ!
感覚的な表現で恐縮ですが、もうちょいと手元で操作したいといいますか......端的に言うと、マウスを沢山移動するのが面倒臭いんです。
ほら、なにせ、ぐーたらなもので。
なので、ちょっとしか動かさなくて済む小さいのを作ってみました、的な。
おわりに
今回、久し振りに WPF で作ったんですが、いやー、やっぱダメっすね、アレ(笑)
マークアップ(XAML)に「この場所ではこの書き方してもいいけど、こっちではダメ」みたいなクセが強すぎて、すんごい書きにくい。
でも、UWP も同じ感じで行っちゃってるし、マジであのまま突き進むつもりなんかなぁ。
アレだと、少なくともデスクトップアプリに関しては、「どうせマークアップ使うなら、ウチは HTML & JavaScript の Electron でいいッスわー」ってなっちゃっても仕方がない気がする。
そうすると、本来 UWP で Windows エコシステムに組み込まれる筈だったアプリがどんどん他所に流れて、広がりもなく萎んでいくなんてことも......
いや、まぁ、私の心配するこっちゃありませんけどね(笑)
ということで、今回 WPF で作っている最中に、そのものズバリの回答がネット検索でお手軽に見つからなかったアレコレが多少ありましたので、次回から4~5回に渡って記事化して放流しておこうと思います。





 [WPF] 複数のトリガー条件を組み合わせた時に AND だけでなく OR で判断する方法
[WPF] 複数のトリガー条件を組み合わせた時に AND だけでなく OR で判断する方法 ステレオの左右等、チャンネル毎のボリュームをお手軽に調節できるWindowsアプリを作ってみました
ステレオの左右等、チャンネル毎のボリュームをお手軽に調節できるWindowsアプリを作ってみました 数ヶ月越しで我が家にお越しいただいた Alexa と戯れる(Amazon Echo Dot の感想)
数ヶ月越しで我が家にお越しいただいた Alexa と戯れる(Amazon Echo Dot の感想) コルタナさん、もう少し静かに喋っていただけますか(アプリ毎にボリュームを設定する方法)
コルタナさん、もう少し静かに喋っていただけますか(アプリ毎にボリュームを設定する方法) iPhone X で手軽にホーム画面の1枚目に戻ったりアプリの削除画面を完了する方法
iPhone X で手軽にホーム画面の1枚目に戻ったりアプリの削除画面を完了する方法 iPhone X の Face ID が全然認識しないと思ったら、まるきり自分のせいだった話
iPhone X の Face ID が全然認識しないと思ったら、まるきり自分のせいだった話 macOS High Sierra にアップグレードしたら、CocoaPods が動かなくなった
macOS High Sierra にアップグレードしたら、CocoaPods が動かなくなった Swift 4 で substring 的にインデックスを指定して部分文字列を取り出す方法
Swift 4 で substring 的にインデックスを指定して部分文字列を取り出す方法 iOS 11以降は、Apple IDの2ステップ確認には対応せず、2ファクタ認証に一本化される模様
iOS 11以降は、Apple IDの2ステップ確認には対応せず、2ファクタ認証に一本化される模様