
唐突に本題からはじめてしまいますが、Adobe の Illustrator(CC 2015)で、「ファイル」メニューの「Web 用に保存...」から PNG で保存しようとすると、2回目以降に高確率でアプリケーションがクラッシュしてしまうという謎現象に取り憑かれてしまいました。
以前から度々、同様の現象に出くわしてはいたのですが、2回で必ず落ちるようになってしまっては、さすがに使い物になりません。
マシンを再起動しても解消しないし、コリャどうしたモンかなぁ、と困っておりましたところ、ハタと思い付きました。
もしかして、自分でスクリプト書いて出力すれば大丈夫なんじゃね?
果たせるかな、その思い付きは正解でした。
スクリプトで出力したら、運良くクラッシュしなかったのです。
ということで、ついでに多少の利便性を考慮して、最上位レイヤーを個別に PNG としてエクスポートするスクリプトにでっち上げましたので、いちおう公開しておきます。
例によって GitHub です。
まぁ、探せばもっと良いスクリプトがいくらでも見つかると思うのですが、自分の目的にぴったりのを探す方が面倒臭かったので、作っちゃいました。すみません。
大したモノではありませんが、もしどなたかのお役に立ちましたら。
読み込み中です。少々お待ち下さい
GitHub リポジトリ
GitHub リポジトリは、以下になります。
相変わらず、我ながらスゴい名前。
発音は「えくすぴんぐれいやー」でしょうか(質問)
伝説の武器みたいでカッコいいですね。
あ、いや、ウソです、冗談です、ごめんなさい。
ていうか、このくだり自体が、どうでもいいですね。
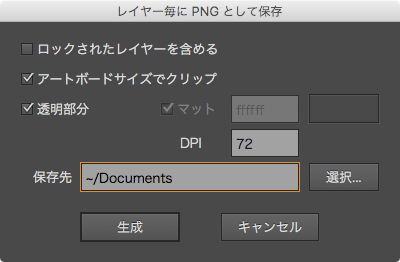
設定画面は、こんな感じです。
後は GitHub の方をご覧いただけば良いのですが、いちおう、この記事にも説明を書いておきます。
動作環境
確認したのは、Adobe Illustrator CC 2015 ですが、2014 や後期の CSx でも、特に問題無く動作すると思います。
インストール
「ファイル」メニューの「スクリプト」に追加する場合は、プリセットフォルダにインストールするのがお手軽です。
プリセットの「スクリプト」フォルダに「レイヤー毎に PNG として保存(&L).jsx」をコピーします。
- Windows の場合
C:\Program Files\Adobe\Adobe Illustrator CC 2015\Presets\ja_JP\スクリプト - Mac の場合
/Applications/Adobe Illustrator CC 2015/Presets.localized/ja_JP/スクリプト/
- Windows の場合
Illustrator を再起動します。
(Windows 環境で上手くメニューに追加されない場合は、管理者モードでテキストエディタを起ち上げて、そちらから保存する等してみてください)
もちろん、「ファイル」メニューの「スクリプト」>「その他のスクリプト」から、直接実行しても構いません。
使い方
補足
- スクリプトのファイル名に「(&L)」のようにメニューキーを含めておくと、Windows 環境であれば 「ALT→F→R→L」の順番にキーを押すことでも、スクリプトを実行できます。
保存先のデフォルトは、処理対象ドキュメントが保存されているフォルダです。
ファイル名にはレイヤー名がそのまま使われますので、同名のレイヤー名は避けてください。
レイヤーのロック/アンロックで、出力する/しないを簡単に指定できます。
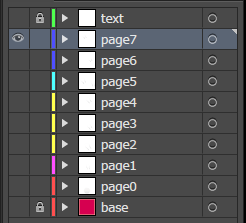
例えば、以下のような場合は、「text」と「base」はロックされているので出力されず、「pageN」は順番に出力されます。
(但し、「ロックされたレイヤーを含める」をオンにすると、常に全ての最上位レイヤーを出力します)
出力後は、レイヤーの表示/非表示は元の状態に戻ります。
「アートボードサイズでクリップ」がオンの場合は、アクティブなアートボードのみが出力対象となります。アートボードが複数存在する場合は、ご注意ください。
オプションにマットを追加しました。
「ロックされたレイヤーを含める」がオフの場合は、ロックされたレイヤーの表示/非表示を切り替えないように変更しました。
これにより、表示されているロックされたレイヤーを、背景(または前景)として出力することが可能です。
ロックされたレイヤーを出力に含めたくない場合は、予め非表示にしておいてください。
(ショートカットキーを割り当てられないが故の苦肉の策です。Mac では ScriptKeyAi 等をどうぞ)
2015/11/09 追記:
おまけ
「現在の表示を PNG として保存(&P).jsx」は、現在表示されているアクティブなアートボードを そのまま出力するだけの、お手軽なおまけスクリプトです。
ウチと同じように「Web 用に保存...」しようとすると、ほぼ毎回クラッシュしてしまうという場合は、もしかしたら役に立つかも知れません。
おわりに
Illustrator を使っていると、クセが強くて異常に多い機能の使い方をいちいち覚えるくらいなら、プログラム組んじゃった方が早いんじゃないの、と思うことって良くありますよね。
まぁ、コードを書くには Adobe のドキュメントは物凄く見辛いので、気が向いた時しかやる気にならないのが難ですが。
でも、いざという時に JavaScript のような簡単な言語で処理が記述できるのは、今回のように回避策として使えたりもするので、なんだかんだで便利だと思います。
追記:よく考えたら、JPEG や PNG8 でも出力できるようにしておいた方が良かったですかねー。まぁ、でも、画像加工は Photoshop の方でやるのが筋な気もするので、別にいいのかなぁ。もし必要に迫られたら更新するかも知れません。
あ、でも、そしたら名前が変わっちゃう(笑)


 数ヶ月越しで我が家にお越しいただいた Alexa と戯れる(Amazon Echo Dot の感想)
数ヶ月越しで我が家にお越しいただいた Alexa と戯れる(Amazon Echo Dot の感想) コルタナさん、もう少し静かに喋っていただけますか(アプリ毎にボリュームを設定する方法)
コルタナさん、もう少し静かに喋っていただけますか(アプリ毎にボリュームを設定する方法) iPhone X で手軽にホーム画面の1枚目に戻ったりアプリの削除画面を完了する方法
iPhone X で手軽にホーム画面の1枚目に戻ったりアプリの削除画面を完了する方法 iPhone X の Face ID が全然認識しないと思ったら、まるきり自分のせいだった話
iPhone X の Face ID が全然認識しないと思ったら、まるきり自分のせいだった話 macOS High Sierra にアップグレードしたら、CocoaPods が動かなくなった
macOS High Sierra にアップグレードしたら、CocoaPods が動かなくなった Swift 4 で substring 的にインデックスを指定して部分文字列を取り出す方法
Swift 4 で substring 的にインデックスを指定して部分文字列を取り出す方法 iOS 11以降は、Apple IDの2ステップ確認には対応せず、2ファクタ認証に一本化される模様
iOS 11以降は、Apple IDの2ステップ確認には対応せず、2ファクタ認証に一本化される模様